Project Details
My Role
I was one of five other UX Designers on a team. I conducted primary and secondary user research, wireframed design concepts, and tested design ideas.
Project Scope
Mobile App, AR, E-Commerce
Duration
15 weeks (Jan - May 2019)
Tools
Adobe Aero, Figma, Whimisical
Deliverables
- High-fidelity interactive prototype - Figma
- Use case-specific video walkthrough - Used to showcase a specific user journey
- Research report - Includes research process and takeaways for interviews, body storming, and testing sessions.
- Documentation - Includes the entire process of the design projects, design methods, and takeaways.
- Transition Document - Knowledge transfer document that includes links to all assets created.
The Opportunity
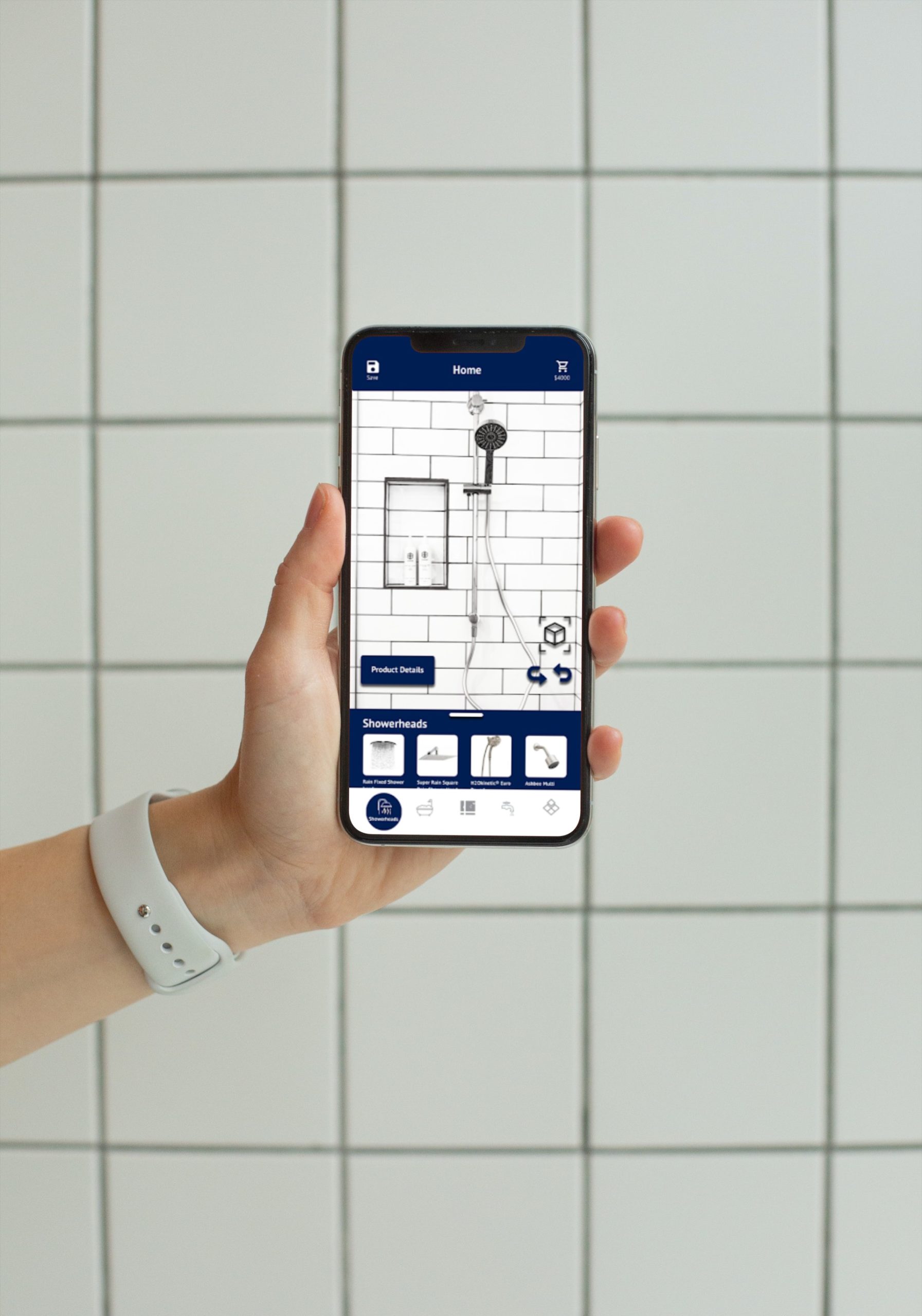
The team was tasked by UE Group to design a mobile app for their client UpHome. UpHome is a startup, and to kick off their sales process they would like a mobile app that would not only drive sales, but help clients visualize their renovated shower in the context of their real bathroom via an augmented reality (AR) tool.
The Solution
AR being relatively new in the UX space, the team wanted to design an app that would be enjoyable, useful, and accessible. To do so, we:
- Conducted research to understand AR perceptions and the best practices of using AR for mobile apps.
- Conducted interviews with our target users and renovation experts to better understand their needs.
- Ideated
The Outcome
Our final design aims to:
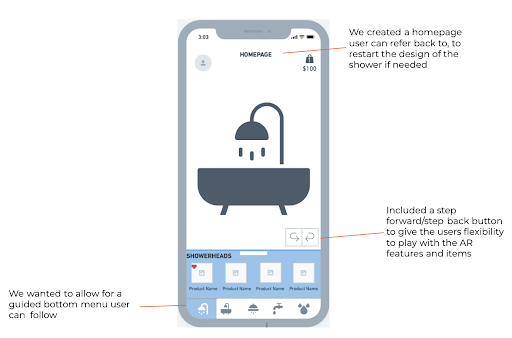
- Reduce a customer's choice overload while exploring shower components.
- Guide users through the shower customization process.
- Allow users to experiment with the AR space without being overwhelming.
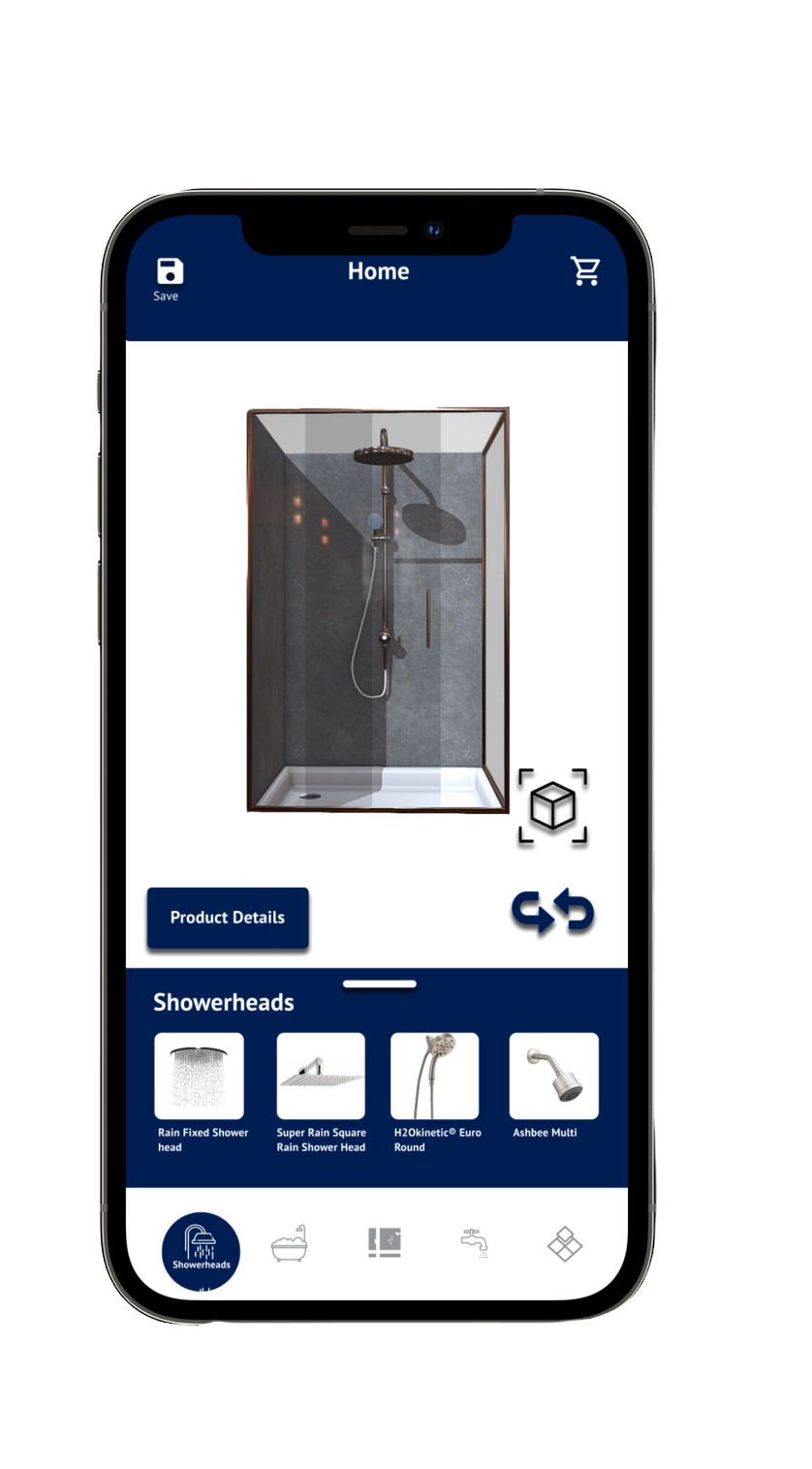
Final Design Walkthrough
Final Design: How did we get there?

Main pain point addressed: The majority of UpHome's customers have little to no experience using augmented reality applications.
Challenge: How can we make AR as easy to follow and use for our users?
Solution/Design Overview: Our final design went through multiple rounds of testing and iterations. The UI was designed using a similar layout to other customization applications.
Why did we continue to pursue AR?
"I'm just not very tech-savvy so I don't know where to go to get that AR stuff"
- Interview Participant
Interviews
Although the majority of end-users have little to no experience using AR, many of them have used home remodeling applications to make purchases and have found them useful. Having the ability to customize and visualize a renovation was extremely important to users and heavily influenced their purchasing decisions.
“I would have been there a lot longer if it wasn’t for that tool they had that helped me visualize...”
- Interview Participant

Testing and Iterations



The team aimed to get to an MVP in order to test and iterate as much as we could while in the project cycle. We went through multiple rounds of evaluative research, usability testing, and Likert Scale testing with end users.
Through interviews, we learned the difficulty employees had transitioning from being able to approach and chat with a colleague in the office to having to be more intentional with who they interact and meet online. We also found that:
Other Design Methods Used
Journey Mapping
Comparative Analysis
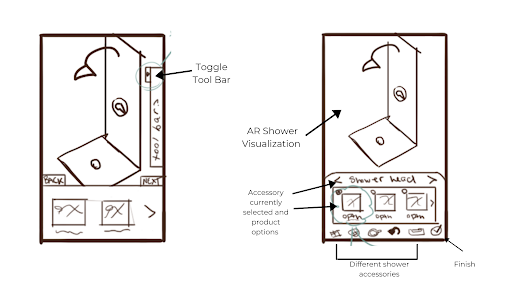
Sketching
Take a look at my other projects 𓀙

Batch Mitigation ToolIBM Consulting

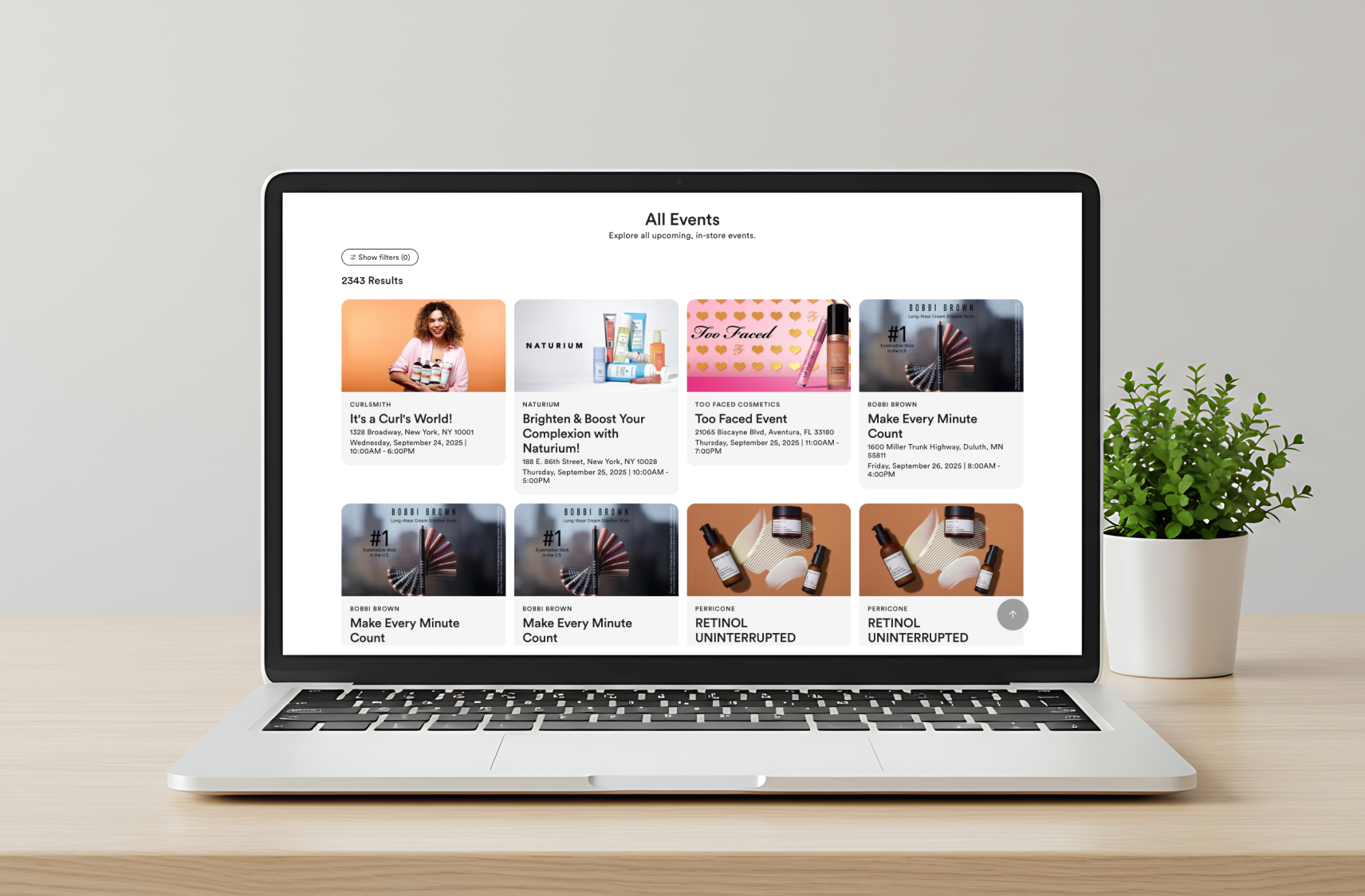
Ulta EventsIBM Consulting

Regeneron Connected WorkerIBM Consulting

UnitedAirlinesProject type

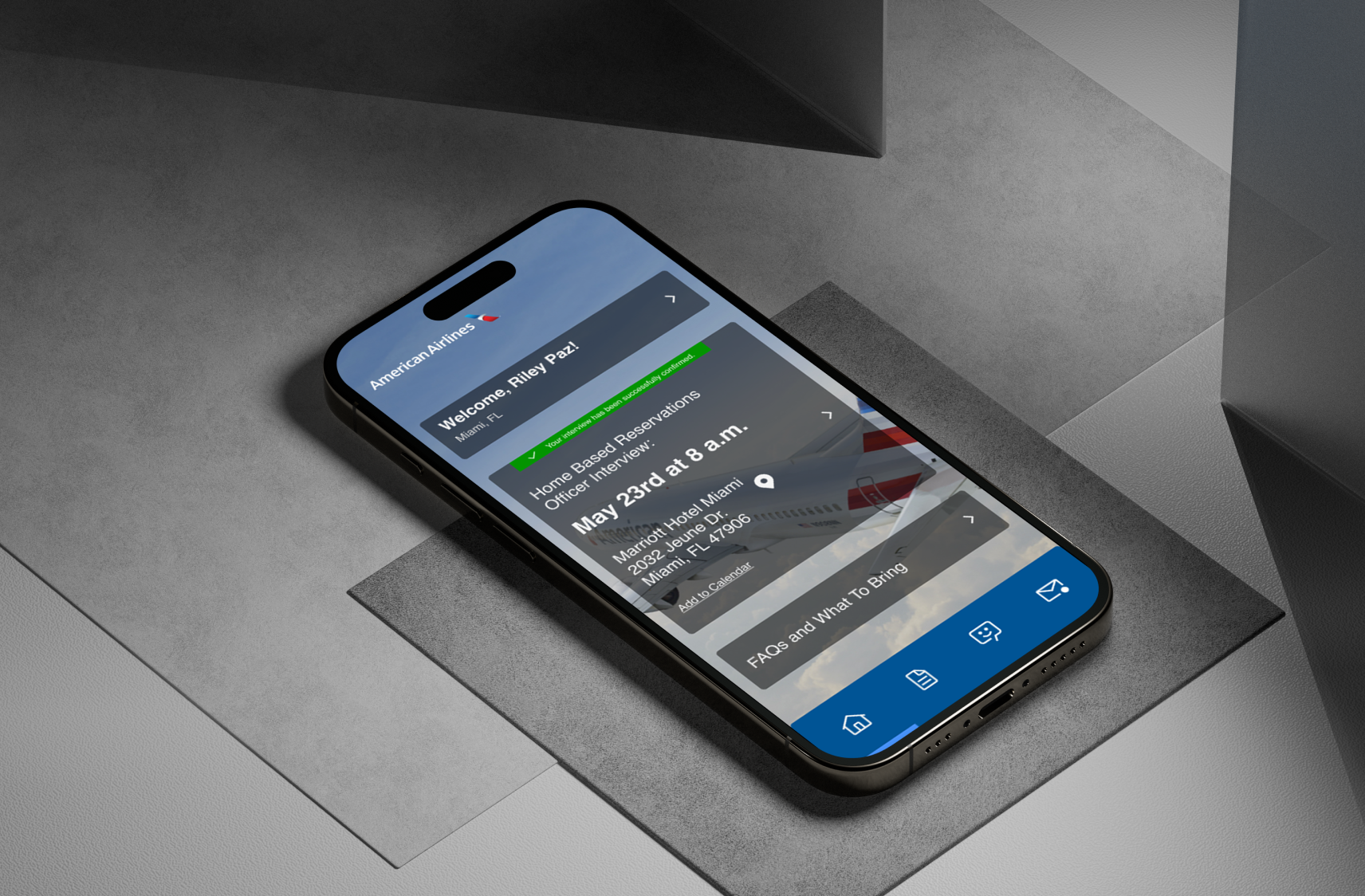
Streamlining the candidate hiring experienceIBM Internship Project

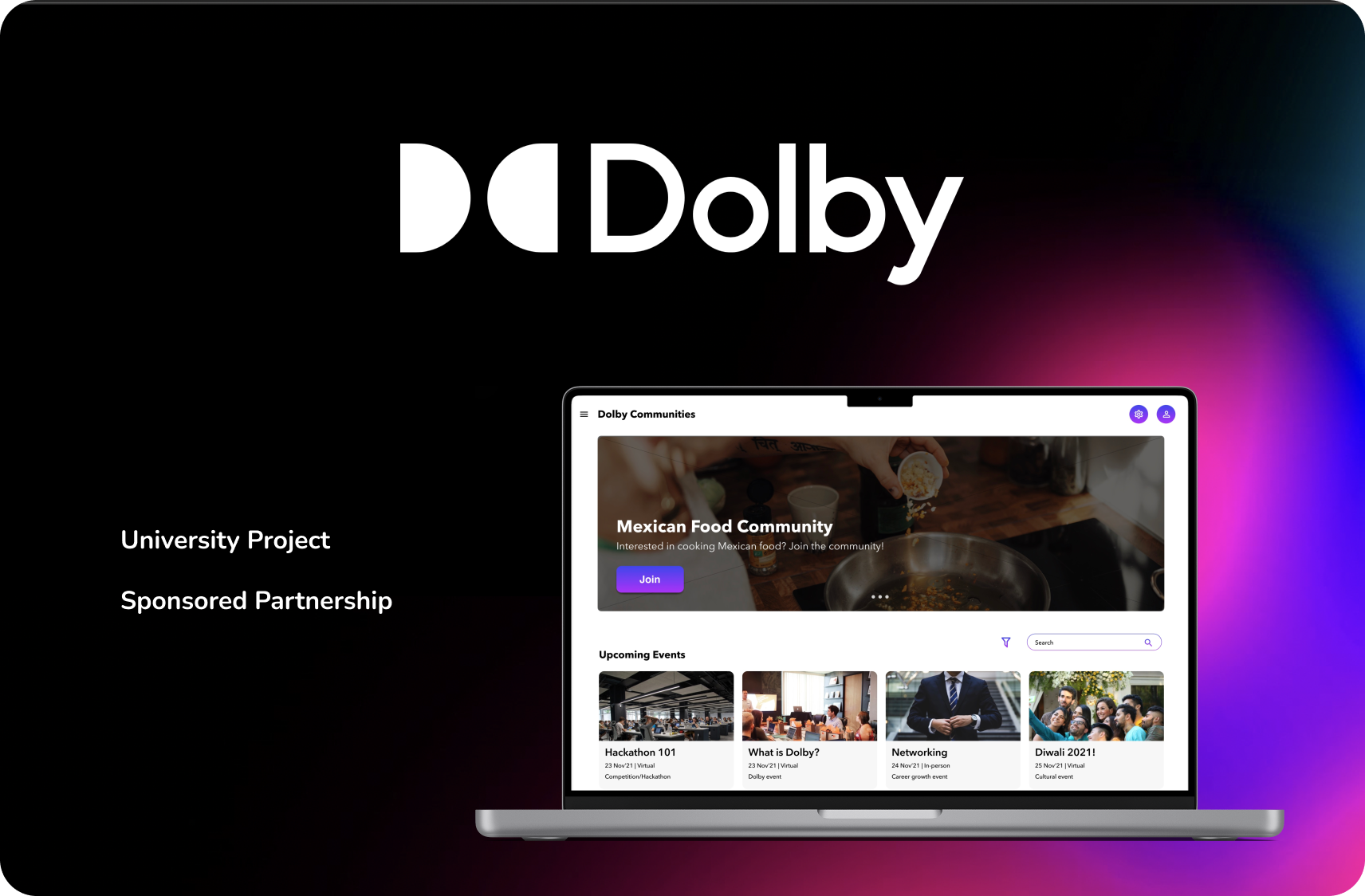
Reimagining remote work connectionsSemester project with Dolby Labs

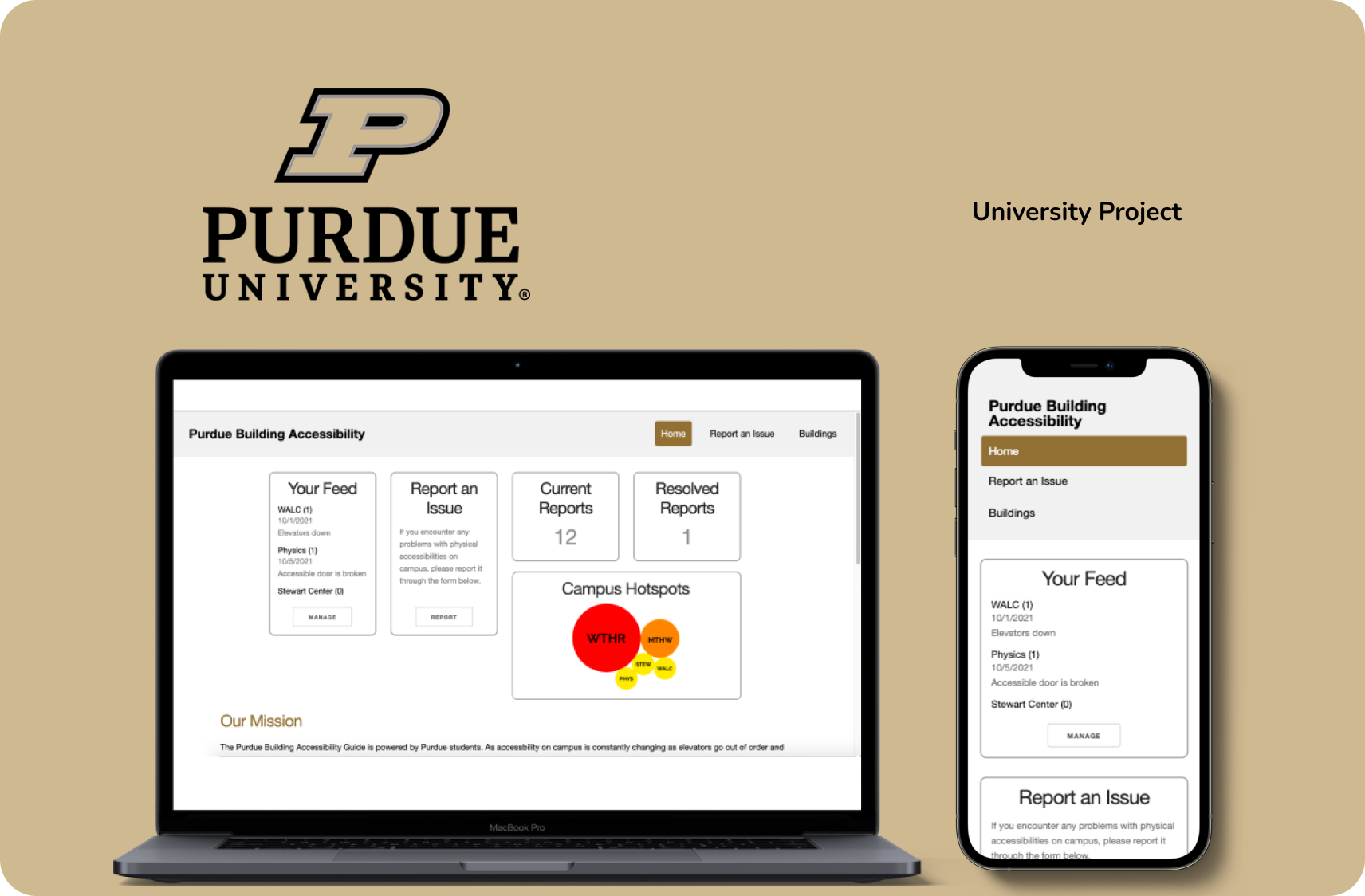
Empowering Purdue students with physical disabilitiesDigital Civics Project

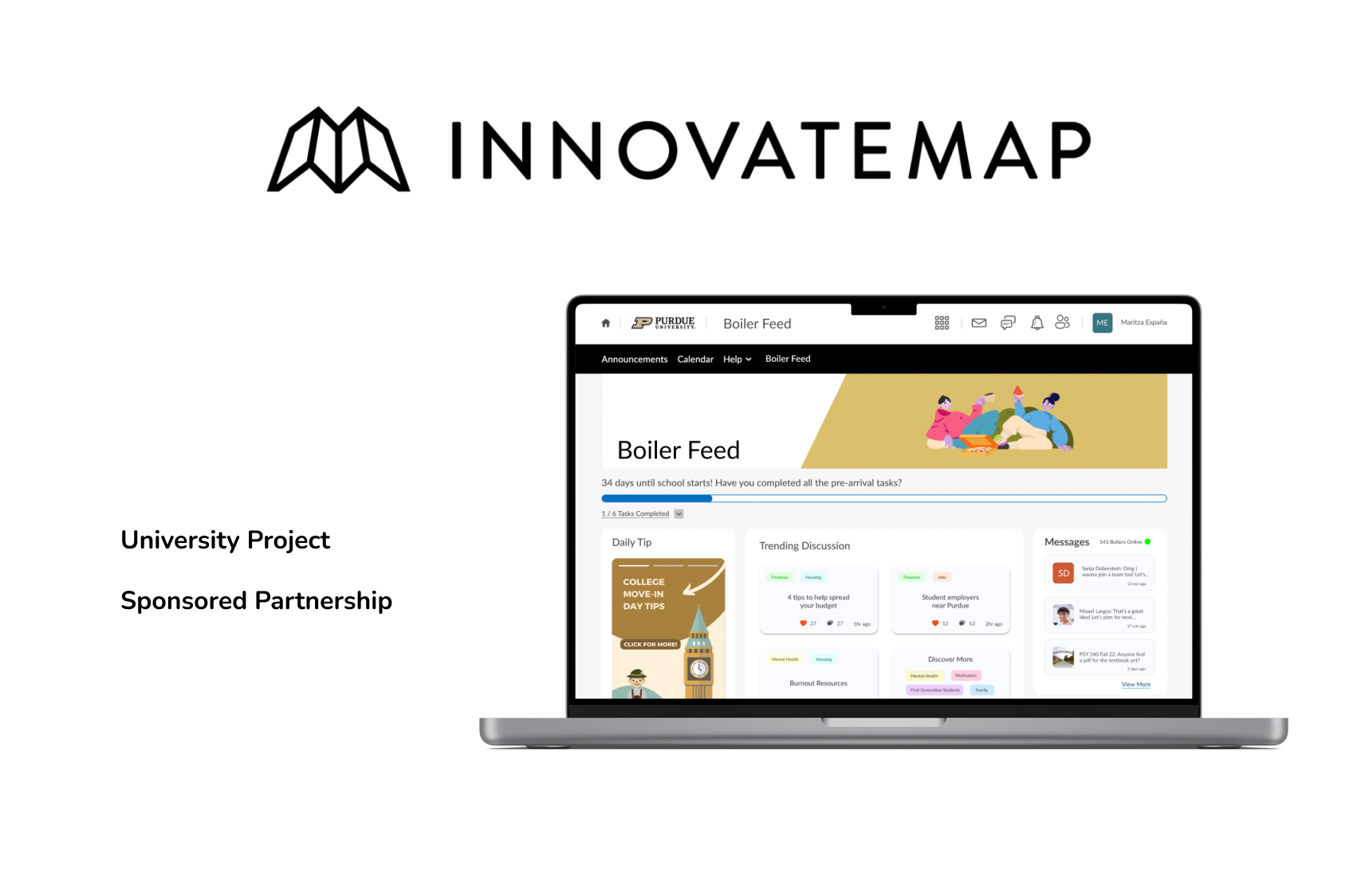
Motivating first-generation college studentsSemester project with Innovatemap
