Project Details
My Role
I was one of two UX Design team leads, in a group with 5 other UX Designers. My role involved strategically planning the team's approach to the project, ensuring deliverables were of quality to send to our sponsors, facilitating design workshops with the team, and being the main point of communication between sponsors and the team.
Deliverables
- High-fidelity design prototype - Interactive Figma prototype
- Design Documentation - includes the entire process of the design project, design methods and takeaways
- Transition Document - knowledge transfer document including links to all assets.
Project Scope
Webpage Design Integration, First-Generation University Students
Duration
15 weeks (Jan - May 2022)
Tools
Figma, Miro
The Challenge
The high school to college transition is daunting for many students. Due to the lack of guidance and resources on how to navigate a university environment, first-generation college students have an increasingly difficult time adjusting and becoming comfortable with university life.
The Solution
The team set out to narrow our scope to a specific part of the onboarding experience. To do so, we:
- Conducted comparative analysis research to understand the types of services already available for incoming first-generation students.
- Conducted interviews with incoming and current first-gen students to understand their experiences, pain points, and retrospective thoughts.
- Ideated
The Outcome
After understanding our problem space through research, the team saw a need in addressing the self-doubt and lack of motivation first-generation students have in regard to finishing their education. Our design concept aims to:
- Support our users by providing a space for direct person-to-person communication.
- Provide a space for users to instill reliable, consistent, and solid friends in their lives.
- Display helpful content in concise ways.
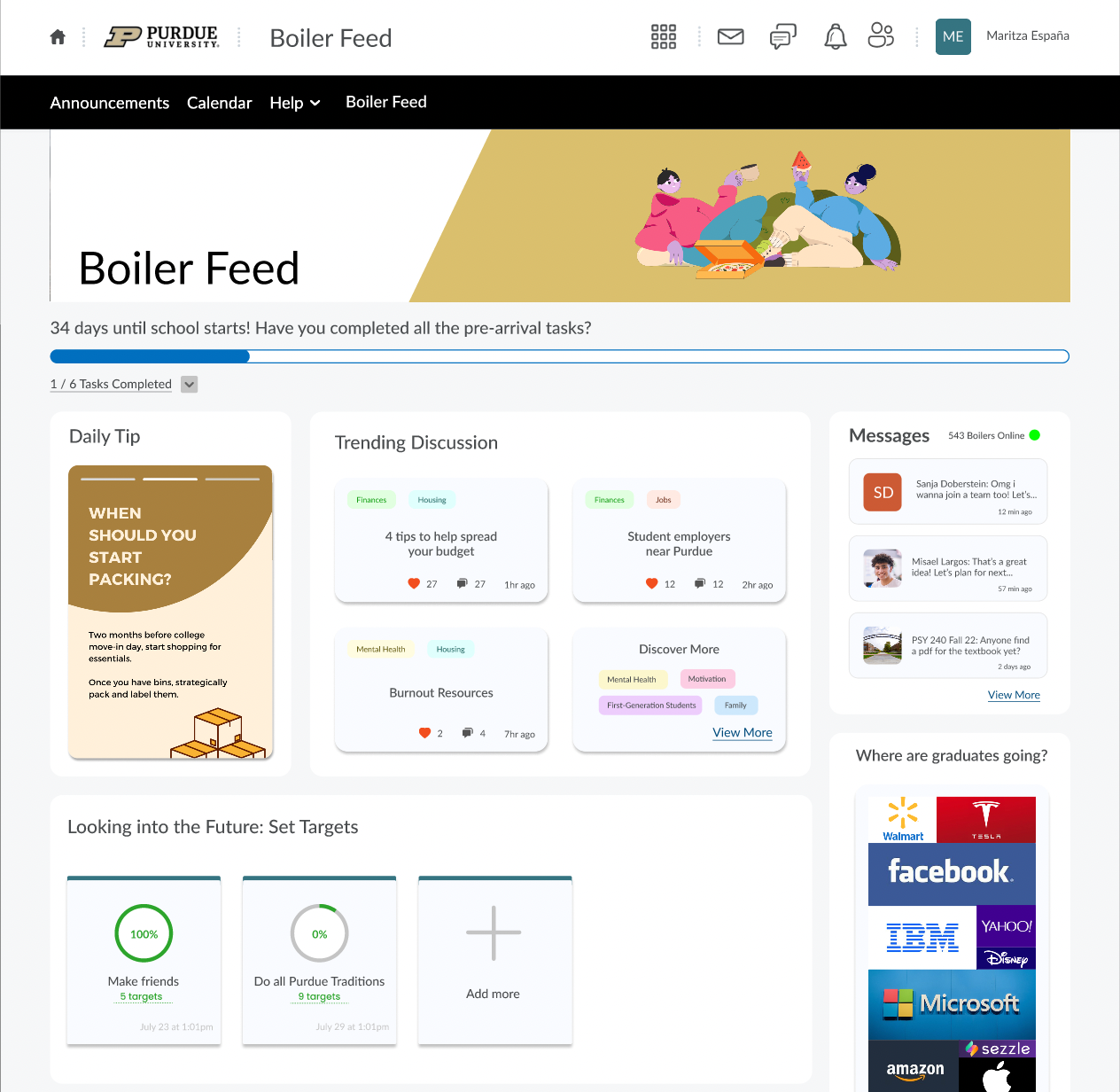
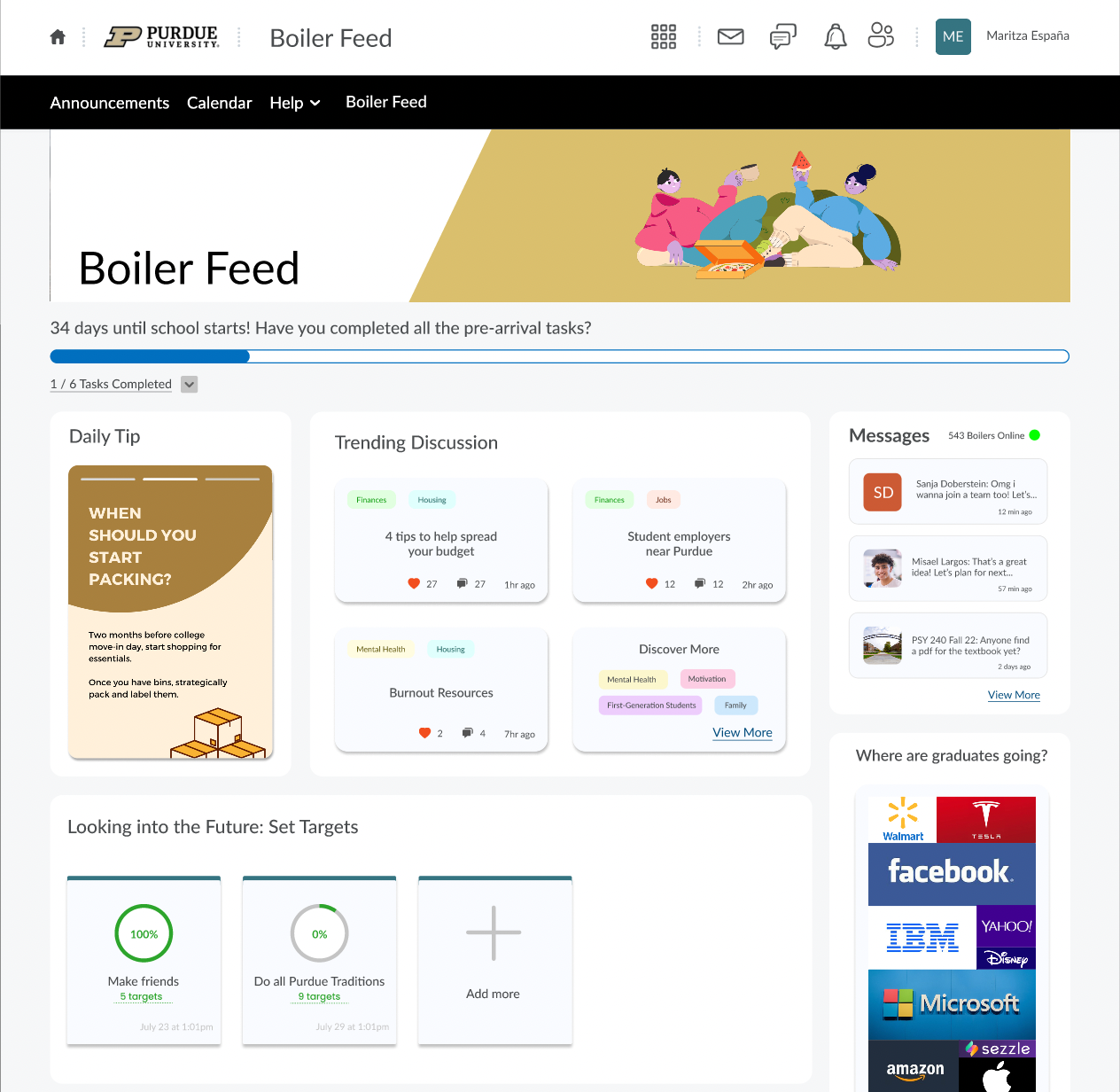
Final Designs
Watch our walk-through video!
Final Design: Why Our Three Goals?
Goal #1: Provide a space for direct communication



Main pain point addressed: During our interviews, we found that many of our interviewees felt self-doubt as early as high school, about transitioning to college.
Challenge: Feelings of self-doubt are deeply rooted in a student's life. How can we begin to address these feelings on a screen, asynchronously, and in an appropriate manner for our users?
Solution/Design Overview: By connecting students with others early in the college onboarding process, we begin to build a resource network for students to gain reassurance and confidence by asking questions and exploring others' experiences. We see the goal of person-to-person contact being achieved through the following features:
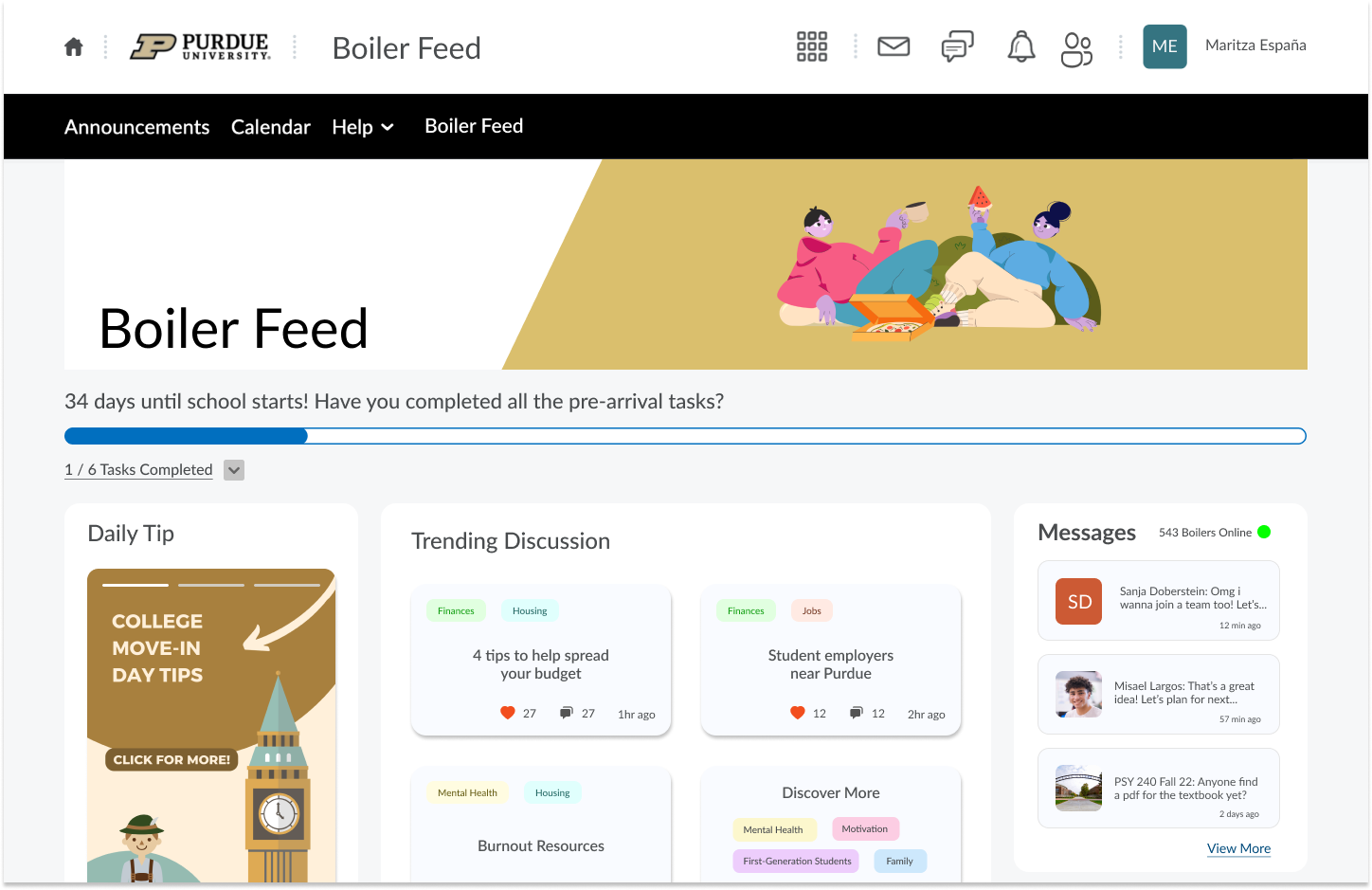
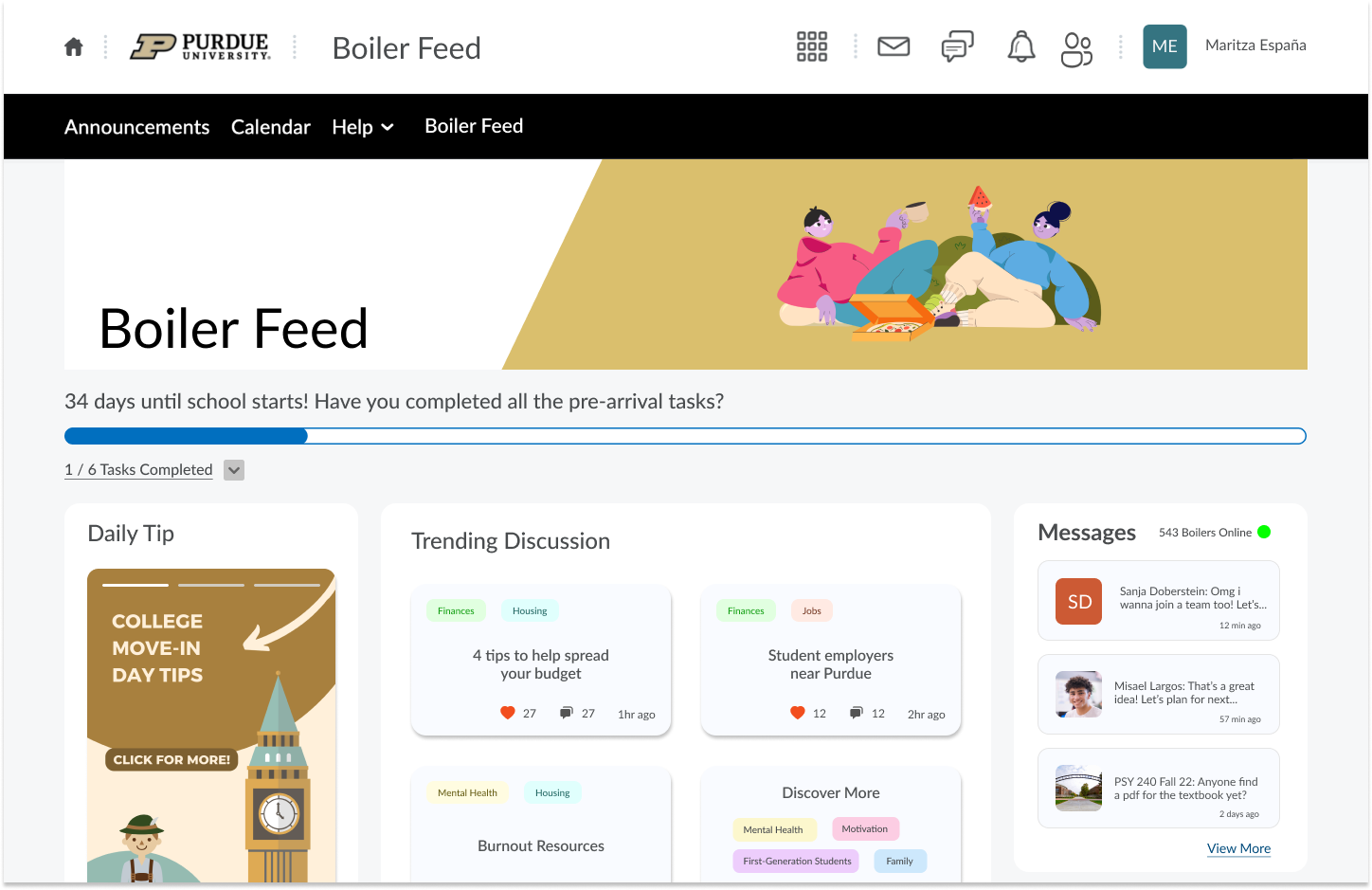
- Discussion board
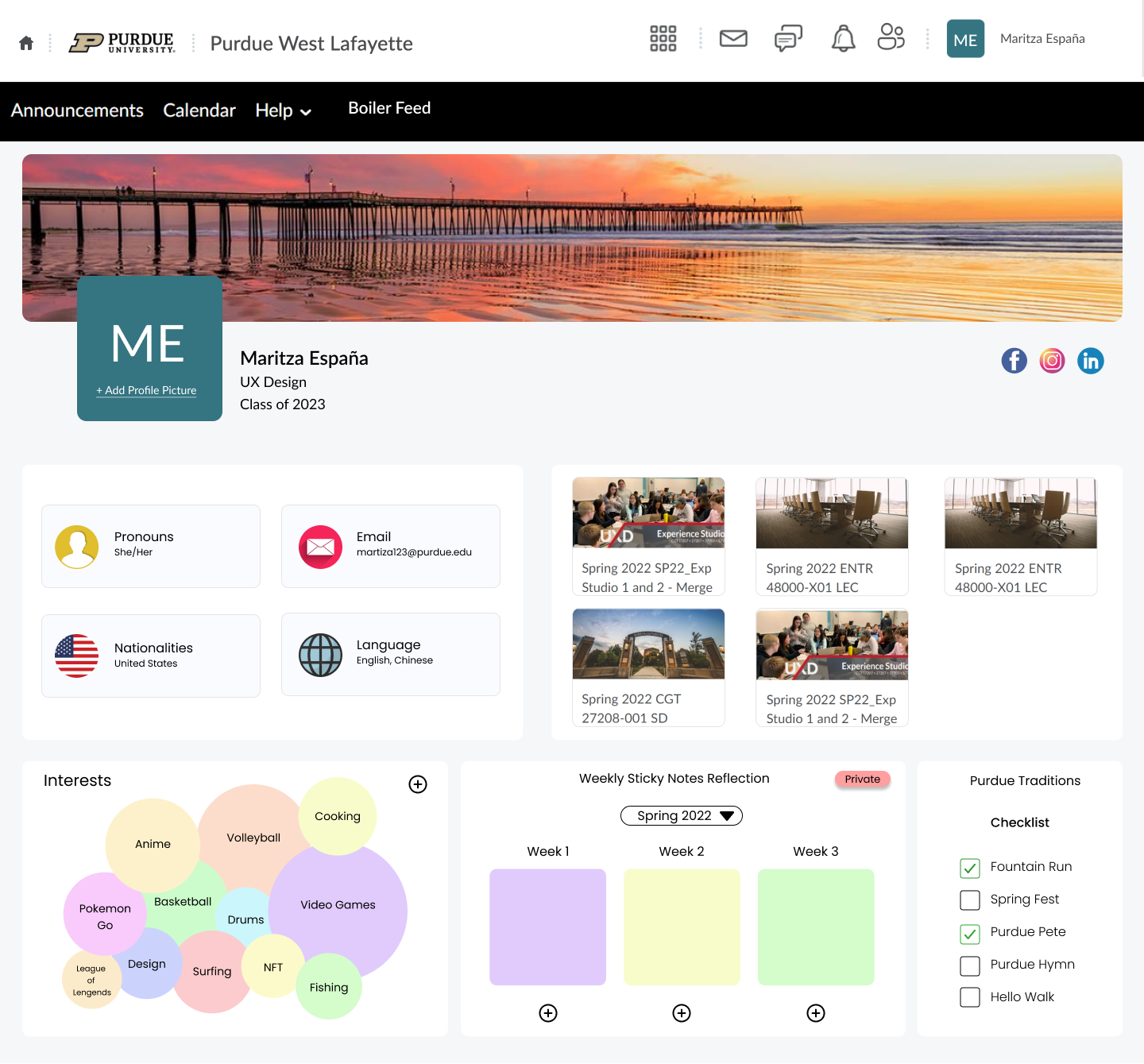
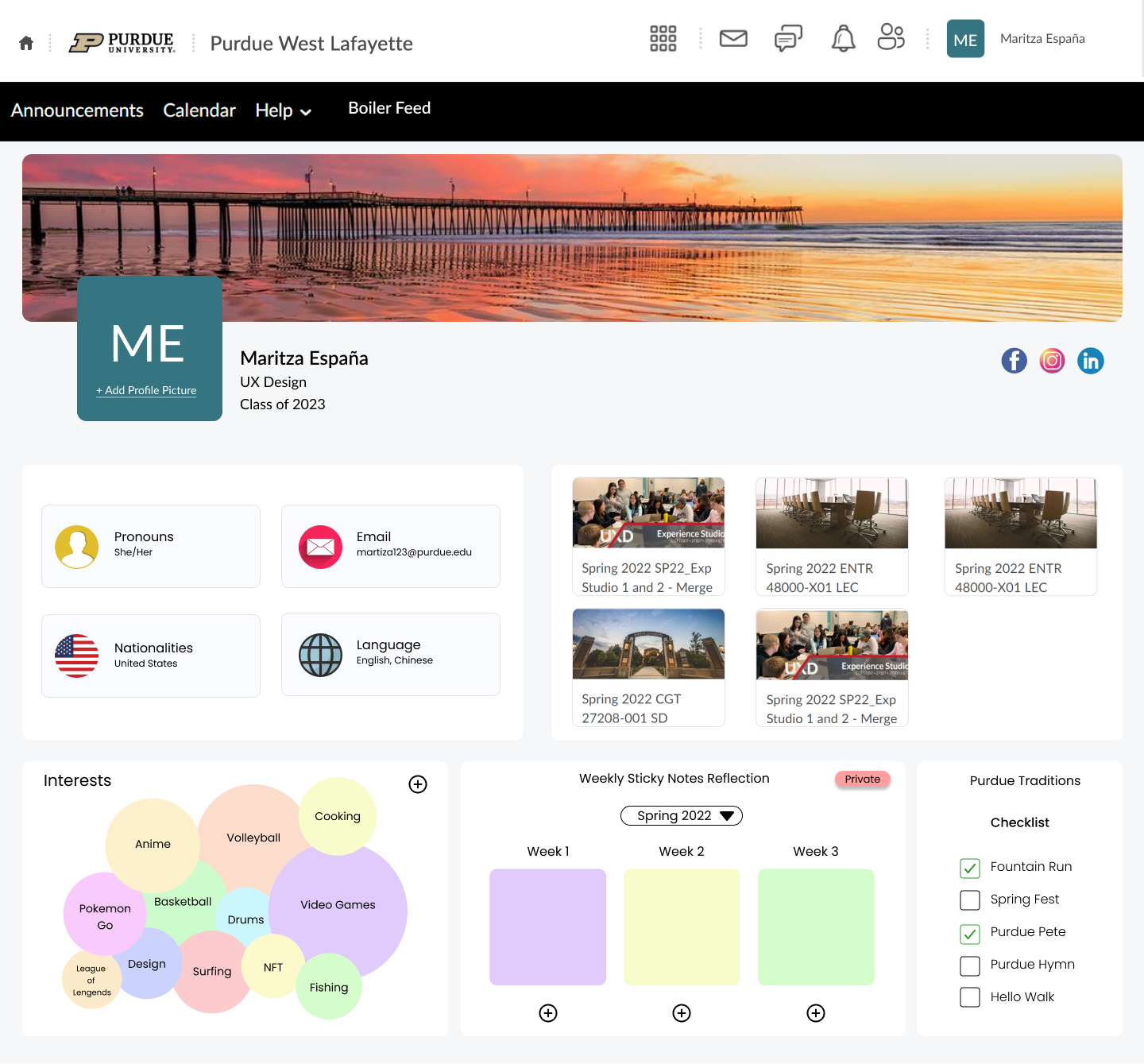
- Profile Page
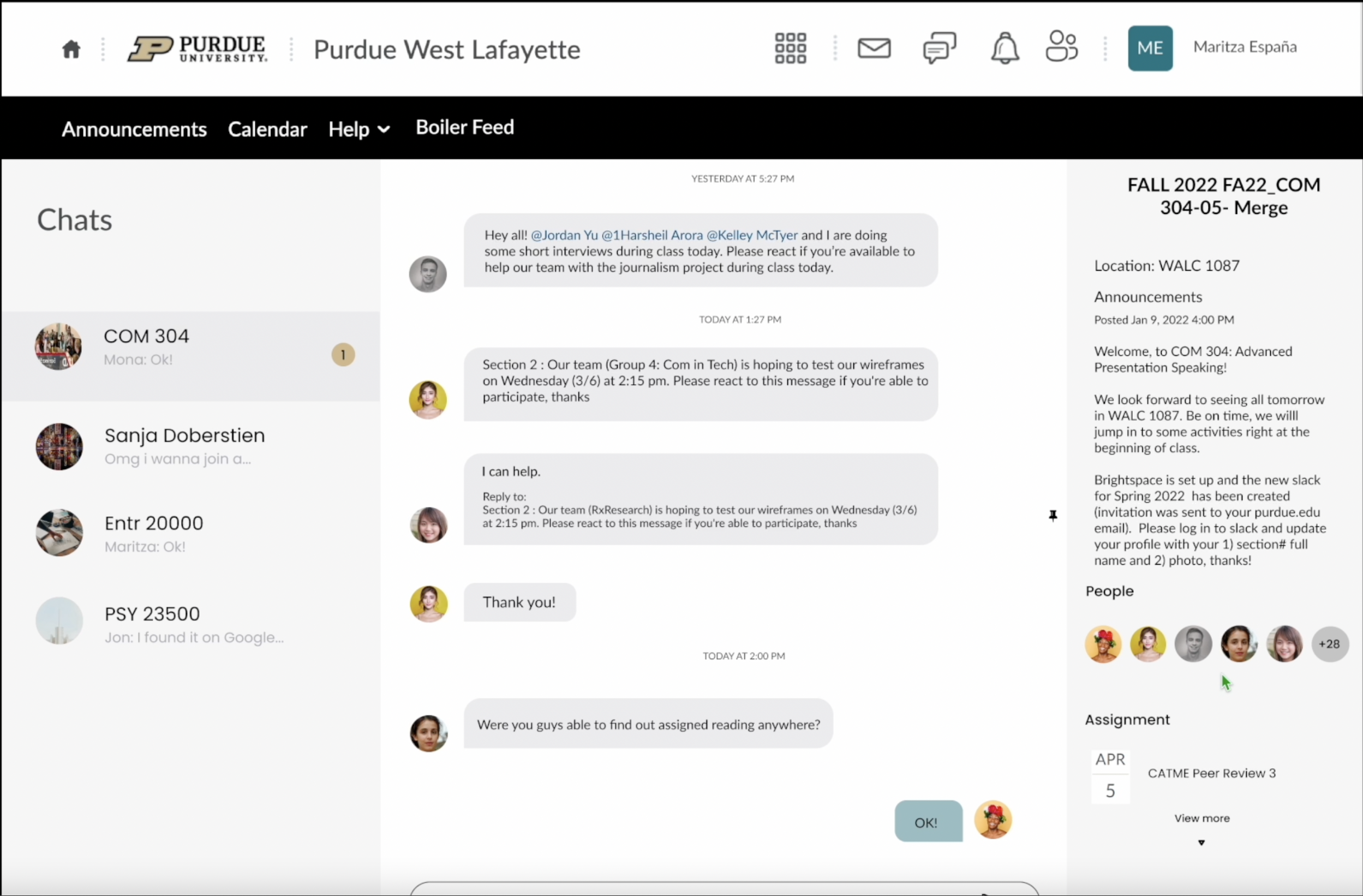
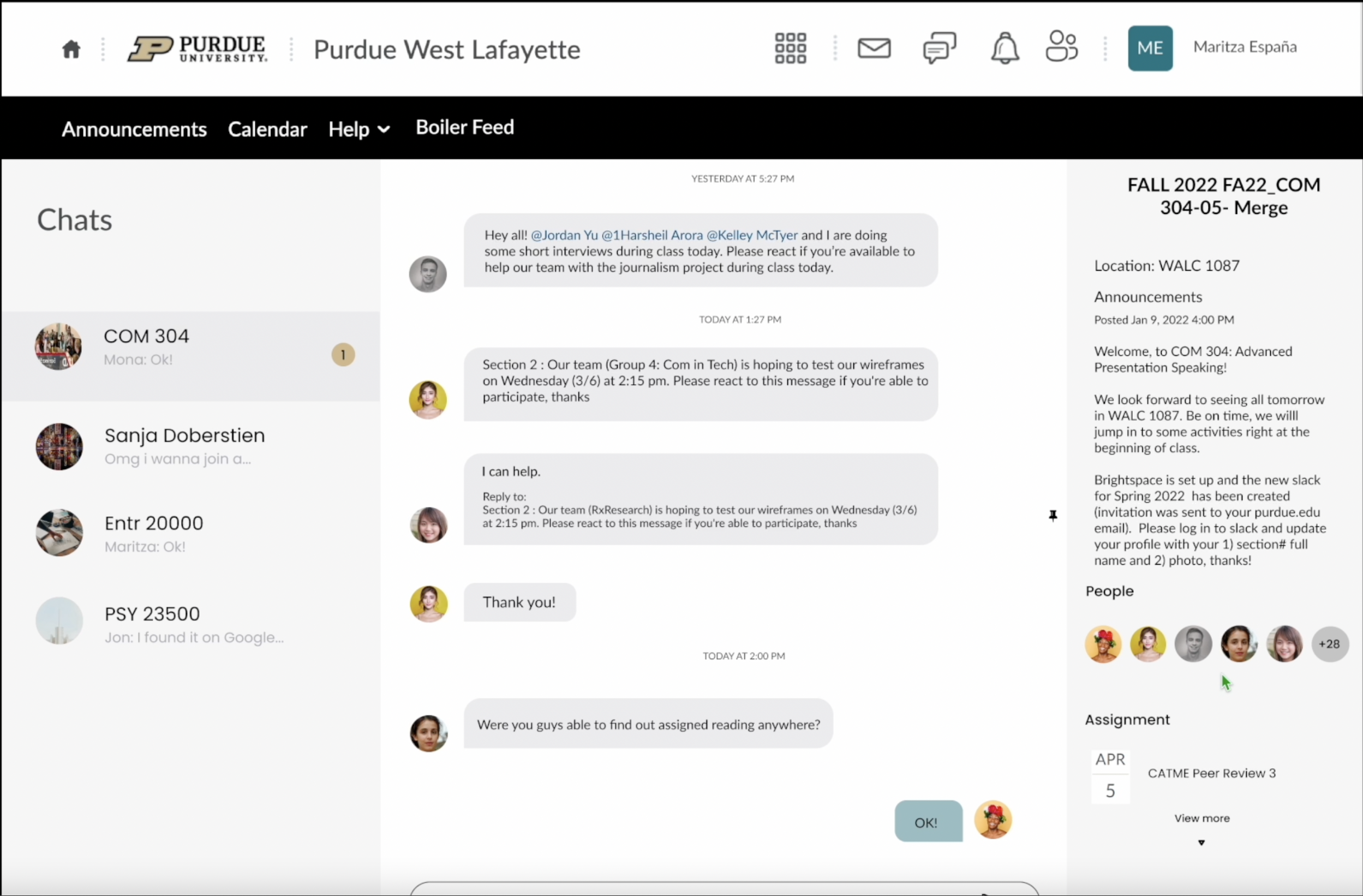
- Group Chats and Messaging
Interview Quotes
“I’m excited for it [going to college] but I'm honestly really nervous… being first generation in my immediate family it's difficult because I don't have someone who lives with me who can tell me their experiences”
- High School Interview Participant


“Scared [about going to college]. Not prepared. I already struggled with high school… and this [college] is more serious. I struggle with my English and I’m scared I won’t have the support.”
- High School Interview Participant
Goal #2: Identifying Your Group


Main insight: After conducting our focus group, we found that students go to their friends first when facing hardship. Friends are relied on when feeling doubtful or confused. This was most evident during our “Superhero and Sidekick” activity.
Challenge: How do we foster connections through a digital medium? How do we make it easy for connections to be made?
Solution/Design Overview: By guiding first-generation college students toward a network of people who they resonate with, we were able to provide them with friends they can rely on when facing hardship. We see this goal achieved through the following features:
- Profile interests section
- Messaging
Focus Group Takeaways
This focus group consisted of two activities, named "Moving Motivators" and "Superhero and Sidekick.”
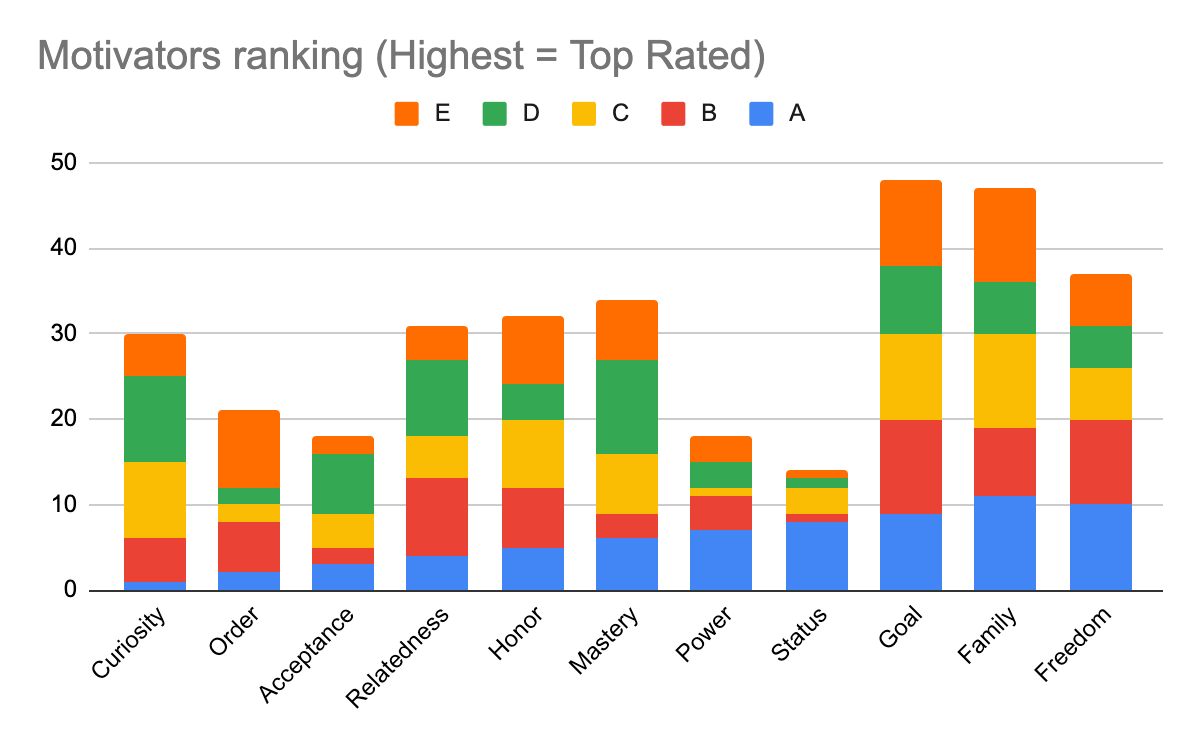
Moving Motivator results are pictured to the right. The goal of this activity is to not only learn what first-generation students value but also what intrinsically motivates them. Different colors mean different participants. The top three categories our participants think most important are Goal, Family, and Freedom.


Our second activity was "Superhero and Sidekick". In this activity, the participants were partnered up and presented with a problem that first-generation students tend to experience.
The goal of this activity was to have the participants generate creative solutions and get to know more of the problems that first-generation students face in their transition to college. Through this activity, we found that the first thing students do when confronted with a problem is to consult their friends. We realized here the importance of having friends and a solid support system.
Goal #3: Biteable Content



Main insight: Through our comparative analysis research, we found that we need to display helpful content in a concise and easily digestible manner to our users. We aimed to display content in the form of student hacks, tips, and quotes.
Challenge: What information would be most helpful to our users in their journey.
Solution/Design Overview: Displaying concise information that users can easily consume, our team chose to deliver information, such as tips and hacks, to first-generation students. This is seen in the following sections:
- Daily tip story
- Discussions
Why a Design Integration?

Main pain point addressed: Our sponsors suggested an
integration to allow for a faster-to-market timeline for the design.
More importantly, integration allows for a more seamless
onboarding experience for students as they don't have to keep
track of another platform.
Challenge: Identifying what student-populated platforms were the
best option. Other options include Boiler Link, Group Me, and
Facebook.
Solution/Design Overview: Brightspace is student-centered, has
sustained engagement throughout a student's academic journey,
and is easily integrable.
Other Design Methods Used
Journey Mapping
Literature Review
Sketching
Wireframing
Reddit Dives
Concept Testing
How Might We's...
Usability Tests
User Story
Take a look at my other projects 𓀙

Batch Mitigation ToolIBM Consulting

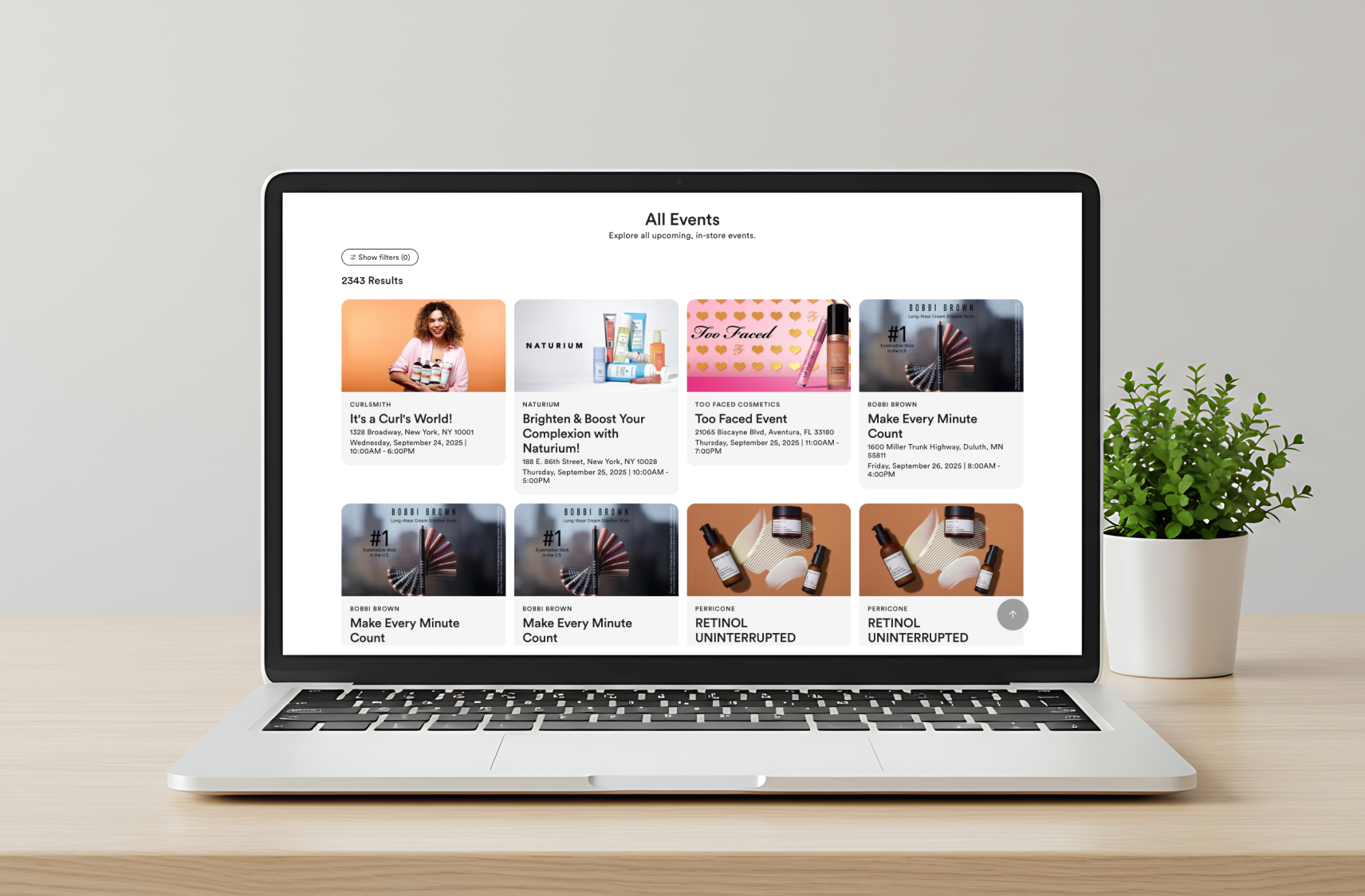
Ulta EventsIBM Consulting

Regeneron Connected WorkerIBM Consulting

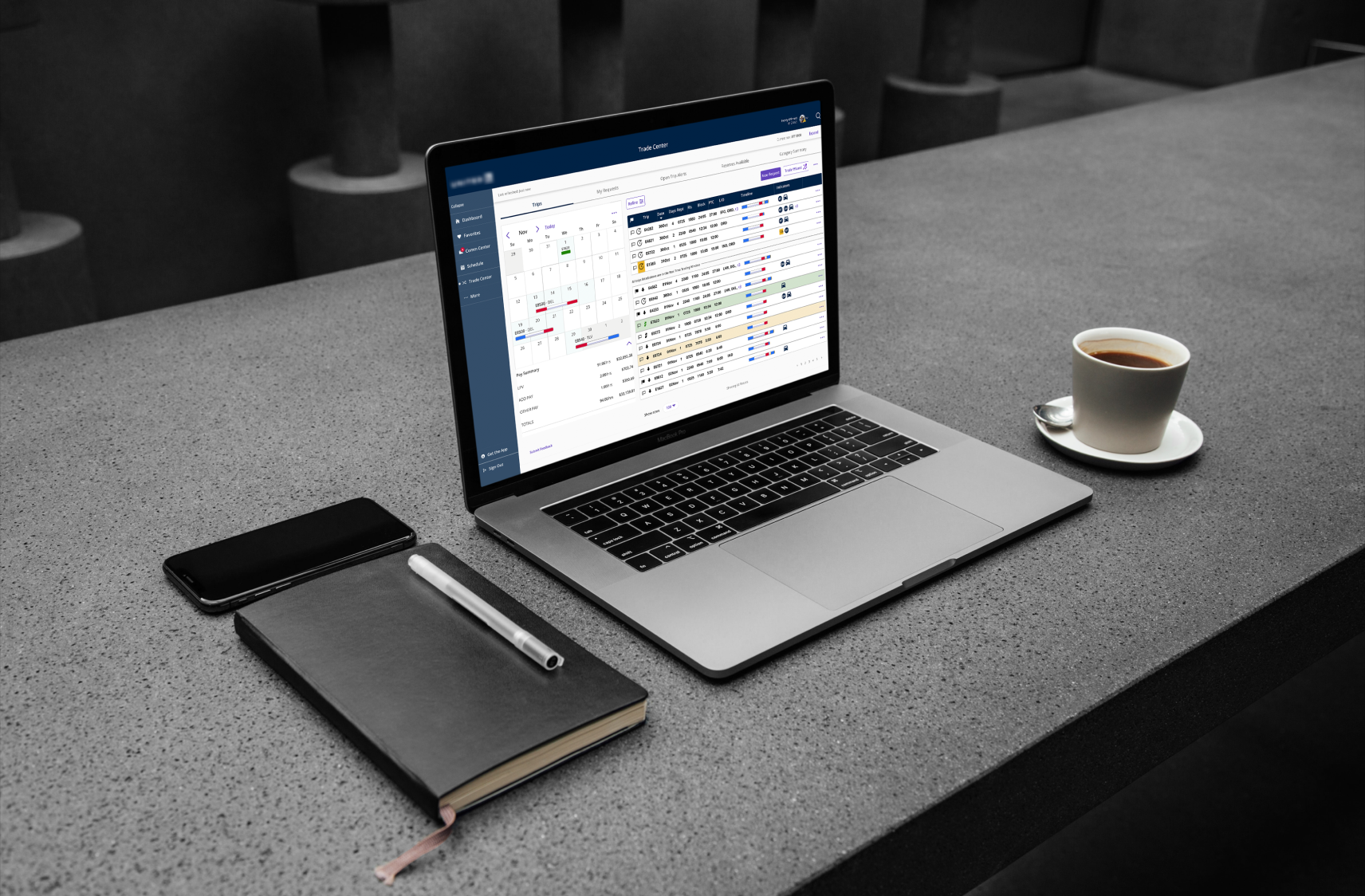
UnitedAirlinesProject type

Streamlining the candidate hiring experienceIBM Internship Project

Reimagining remote work connectionsSemester project with Dolby Labs

Empowering Purdue students with physical disabilitiesDigital Civics Project

Using AR to improve a shopping experienceSemester project with UE Group
