Project Summary
My Role
I was a UX Research and Designer on a team with two other designers and researchers. I planned and facilitated a co-design session with our users and built low-fidelty mock-ups of our final design.
Deliverables
- Responsive Website - self-sustained folder with code (HTML, CSS)
- Design Documentation - Includes the entire process of the design projects, design methods, and takeaways.
Project Scope
Responsive Web Development, Physical Accessibility, Digital Civics
Duration
8 weeks (Sep - Nov 2021)
Tools
HTML5, CSS, Figma
The Context
We were assigned to engage with the philosophy of Participatory Design for this project.
The team conducted preliminary research and noticed an unfair experience that students with disabilities face at Purdue.
The Problem
Accessibility guides at Purdue are outdated and hard to navigate. Sidewalks, student walkways, doors, and elevators are crucial for students with physical accessibility to access.
When these things are inaccessible for any reason, students with physical disabilities have an increasingly difficult time getting around campus and to class.
The Objective
Approach the problem from the perspective of the community - a Digital Civics approach.
The team aimed to design a sustainable, community-driven solution that gave voice to Purdue students with physical disabilities and empowers them to create grassroots movements to advocate for their issues and help one another.
To start the project the team needed to accurately understand the experiences, wants, needs, and pain points of students with physical disabilities.
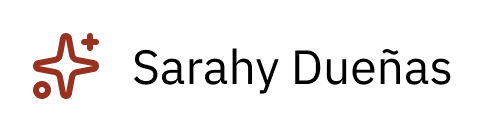
We started by exploring accessibility resources offered to students.

This 13-page Accessibility guide was last updated in 2016. It's nearly impossible to read and interpret. Many newer buildings on campus are not even on the guide.
Our project prompt was to "investigate and address a problem in our community at Purdue University through a digital platform".
After ideating on all the problems on campus: parking, overcrowded dining courts, housing options, etc., the team chose to tackle accessibility issues. We wanted to push ourselves to be more intentional designers and leave our comfort zones.
What we found proved to be a harsh reality: Accessibility does not appear to be a priority at Purdue University.
We planned and conducted a Co-Creation Session to design alongside our end-users.
Co-Design Session
We needed to understand specific pain points, complexities, and struggles surrounding day-to-day life on campus.
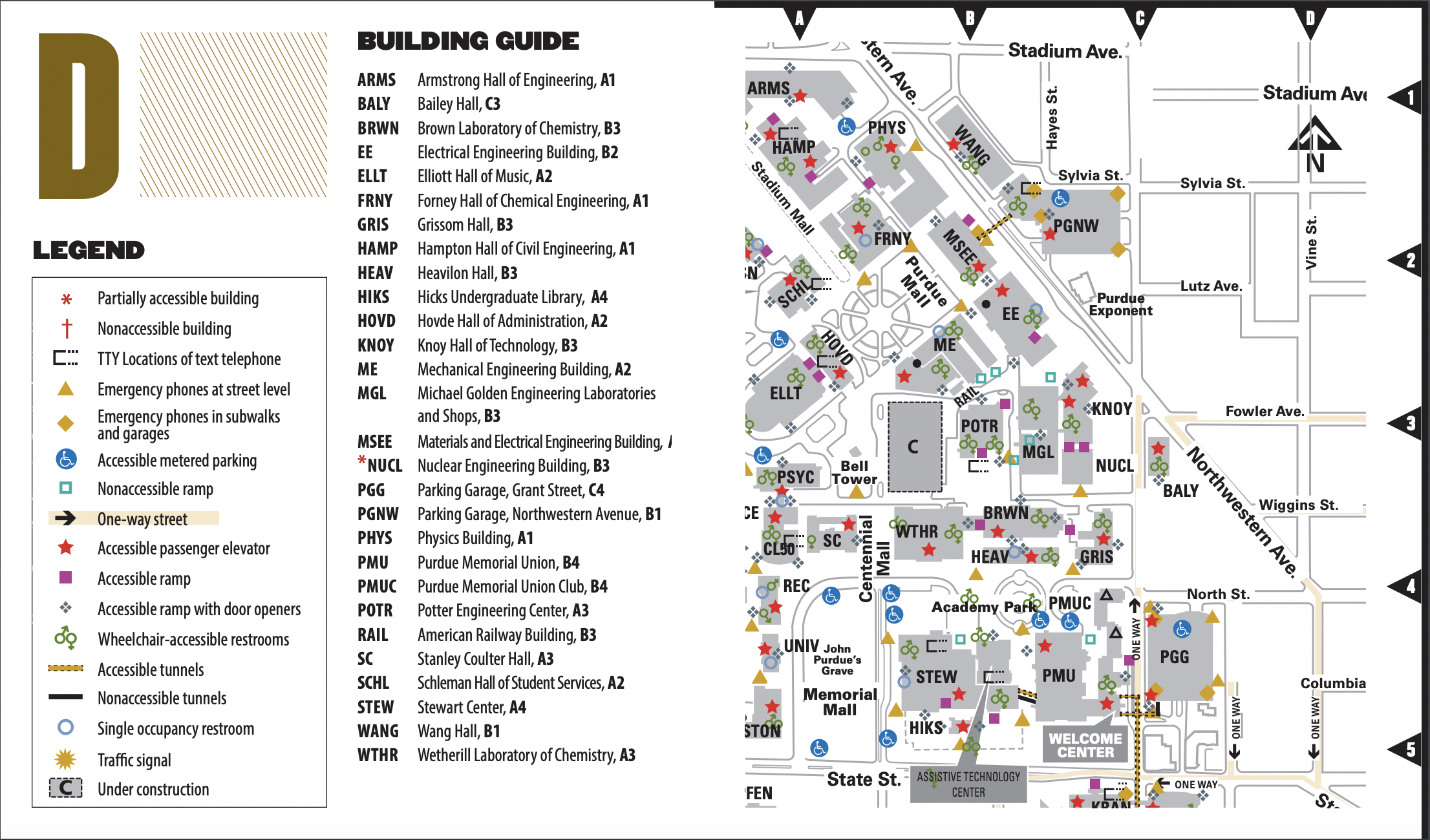
⭐️ We found the culture on campus to be a big problem as there is generally a lack of awareness about accessibility issues on campus.
⭐️ Additionally, students are forced to adapt when basic accessibility requirements are not fulfilled like a non-functional elevator.

Word cloud results from an activity during our co-design session
Final Design
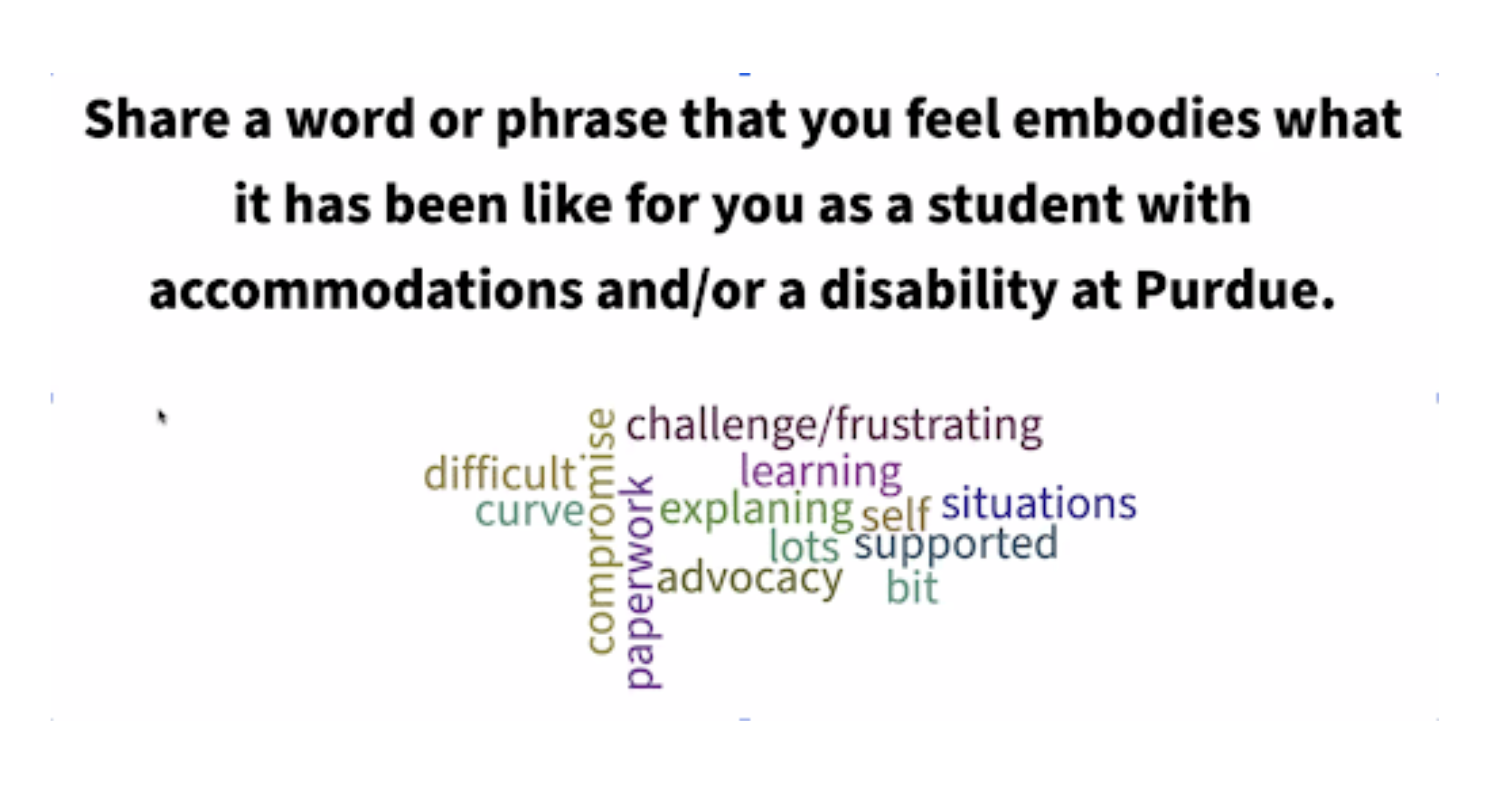
Main pain point addressed: It takes ~2 weeks for the Disability Resource Center to respond to an accessibility report around campus. Students who have physical disabilities don't know of barriers that would prevent them from arriving to class or being accommodated in class until they see it them themselves.
Challenge: Accessibility issues on campus are always changing.
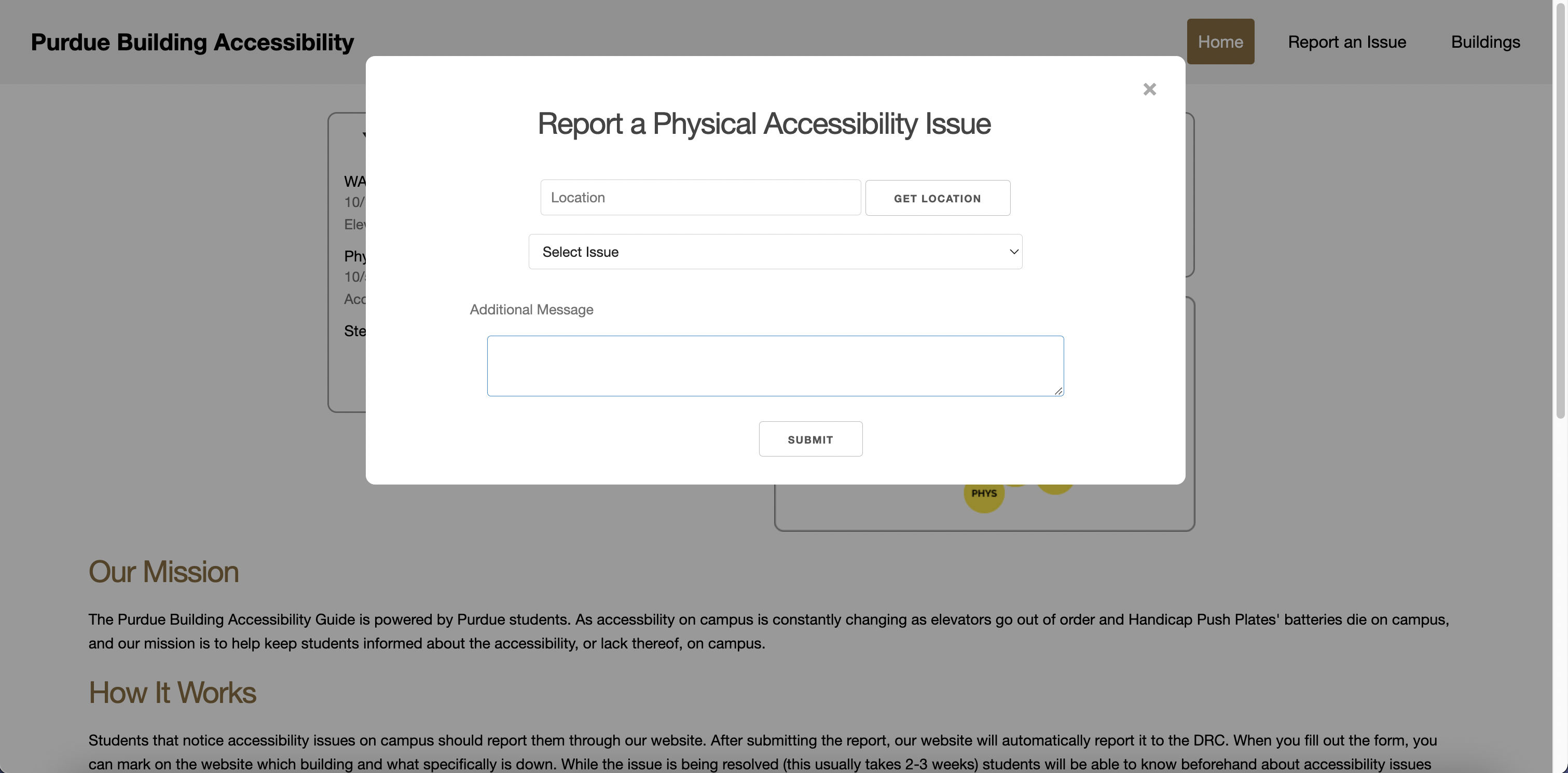
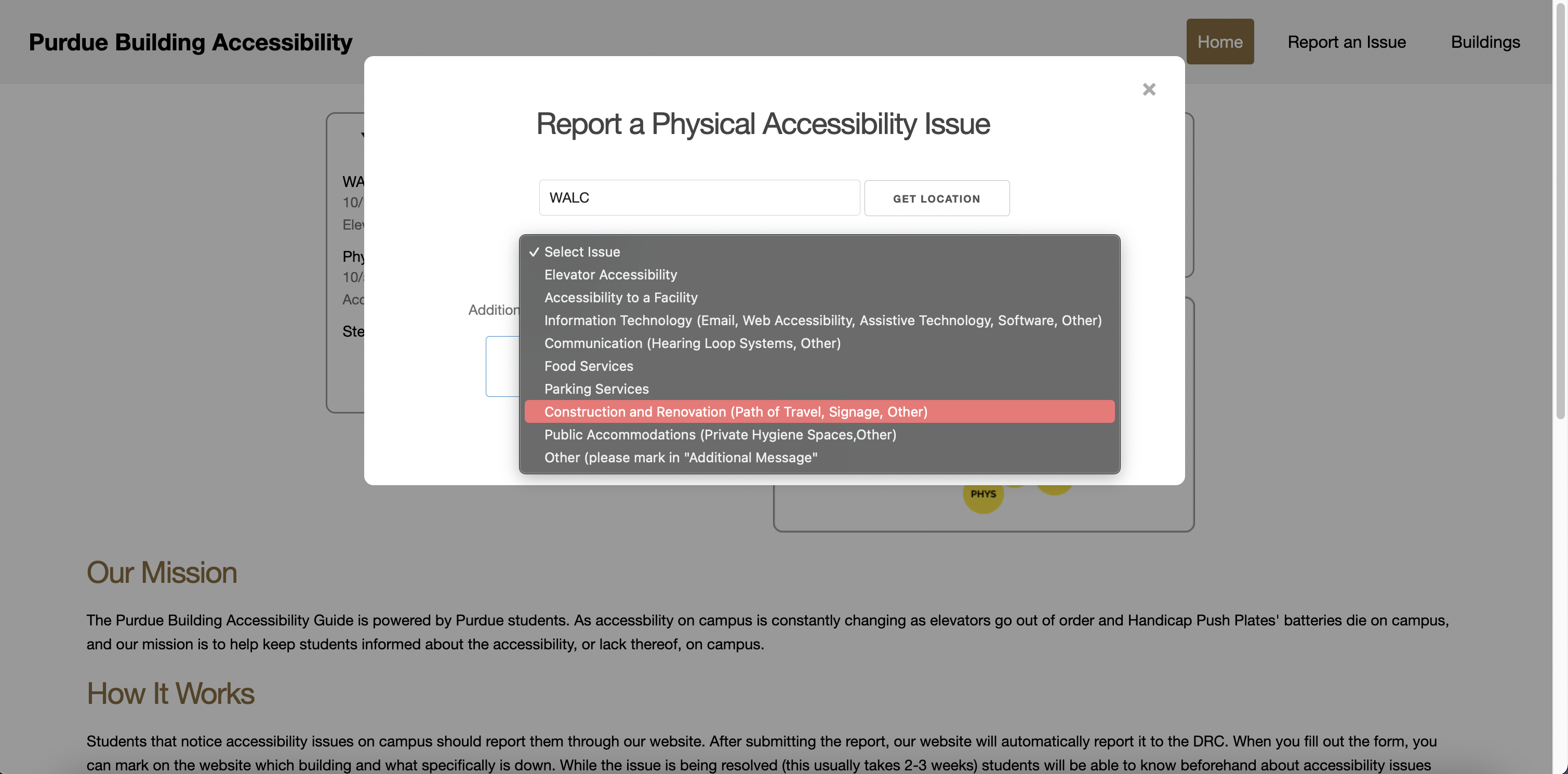
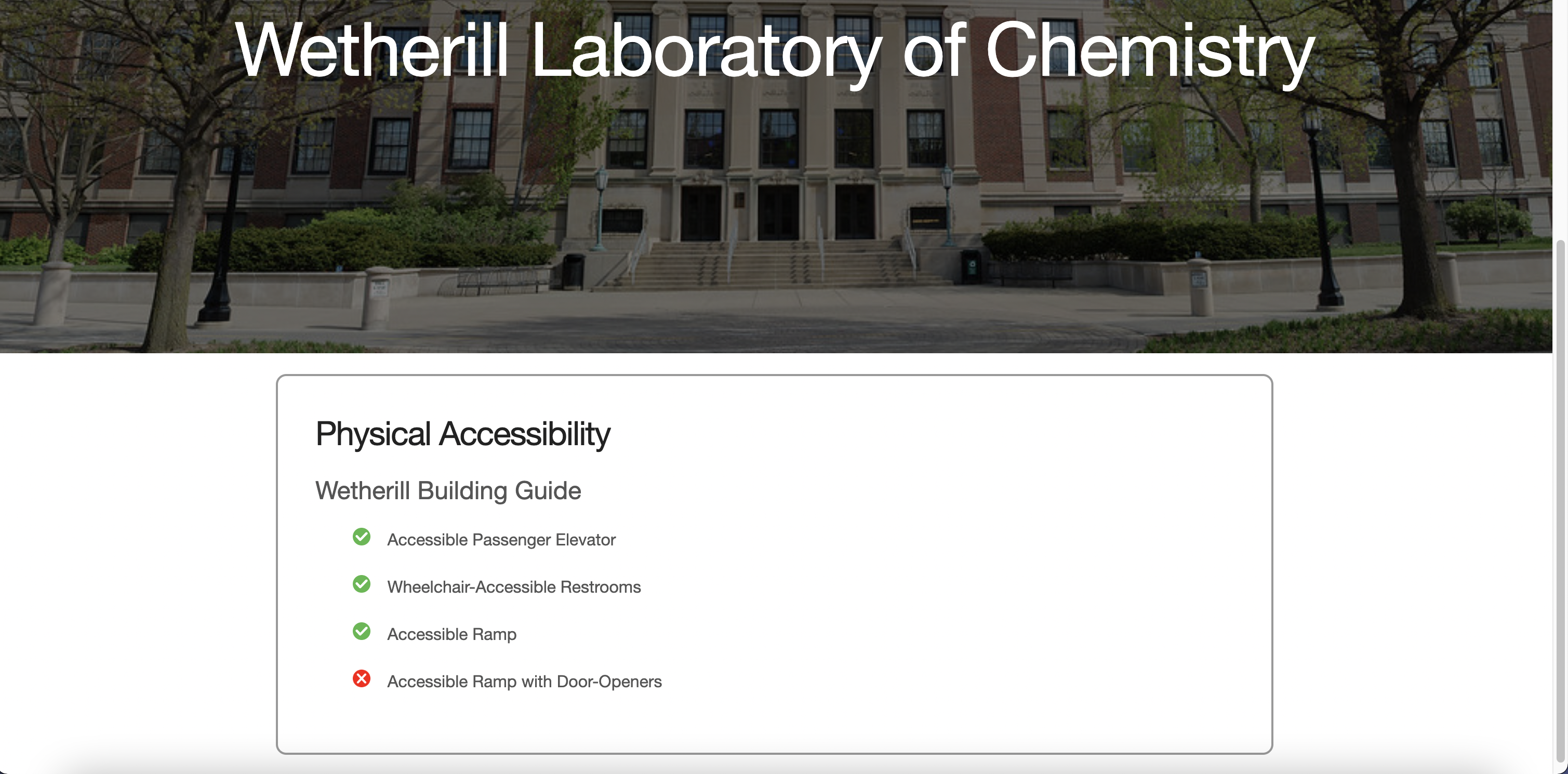
Solution/Design Overview: Website where students can report physical accessibility barriers as they occur and check which buildings are most problematic around campus as reviewed by their peers.




Other Design Methods Used
Wireframing
Storyboards
Concept Testing
Take a look at my other projects 𓀙

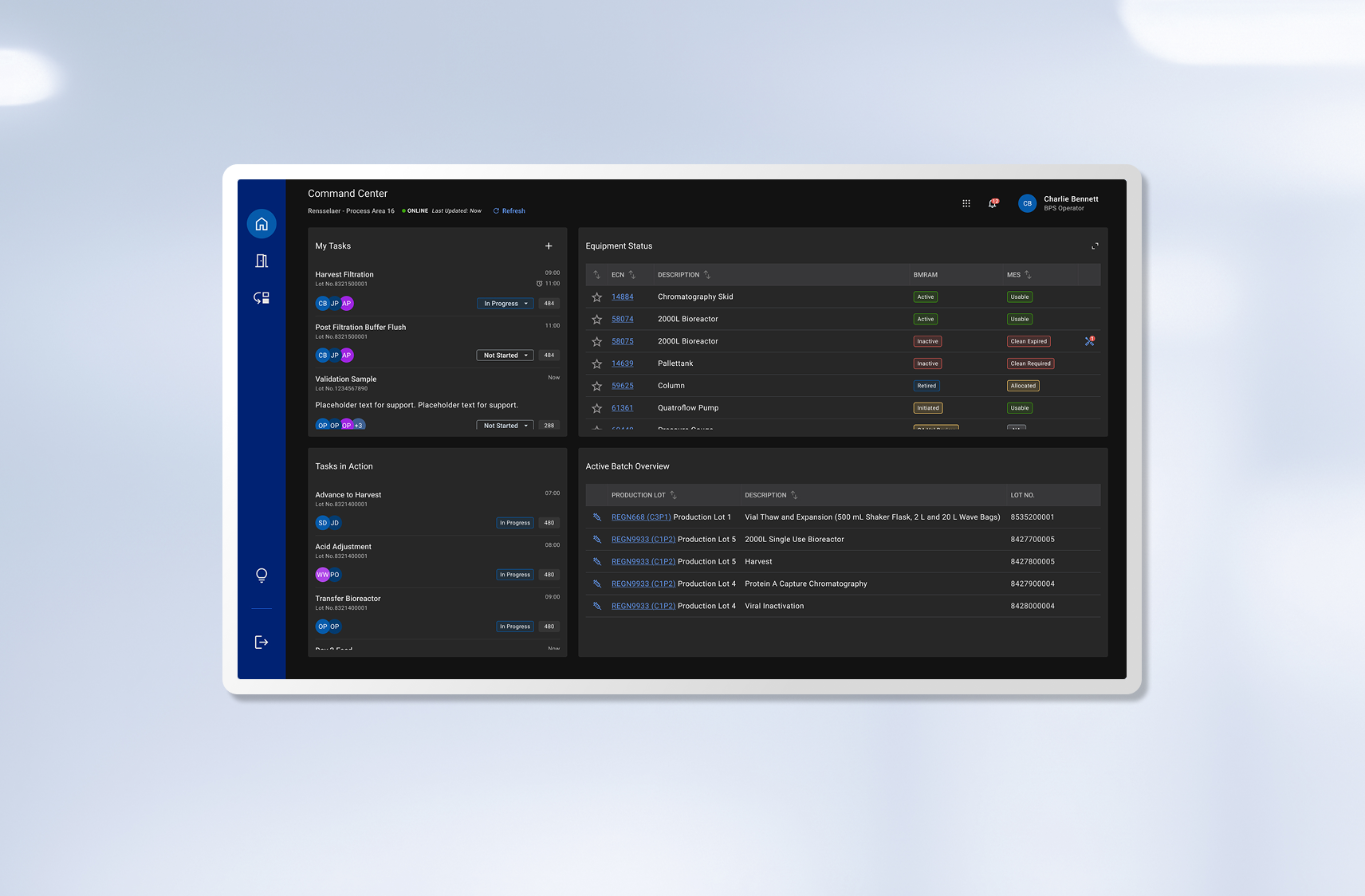
Designing a tool to enhance production operationsIBM Consulting

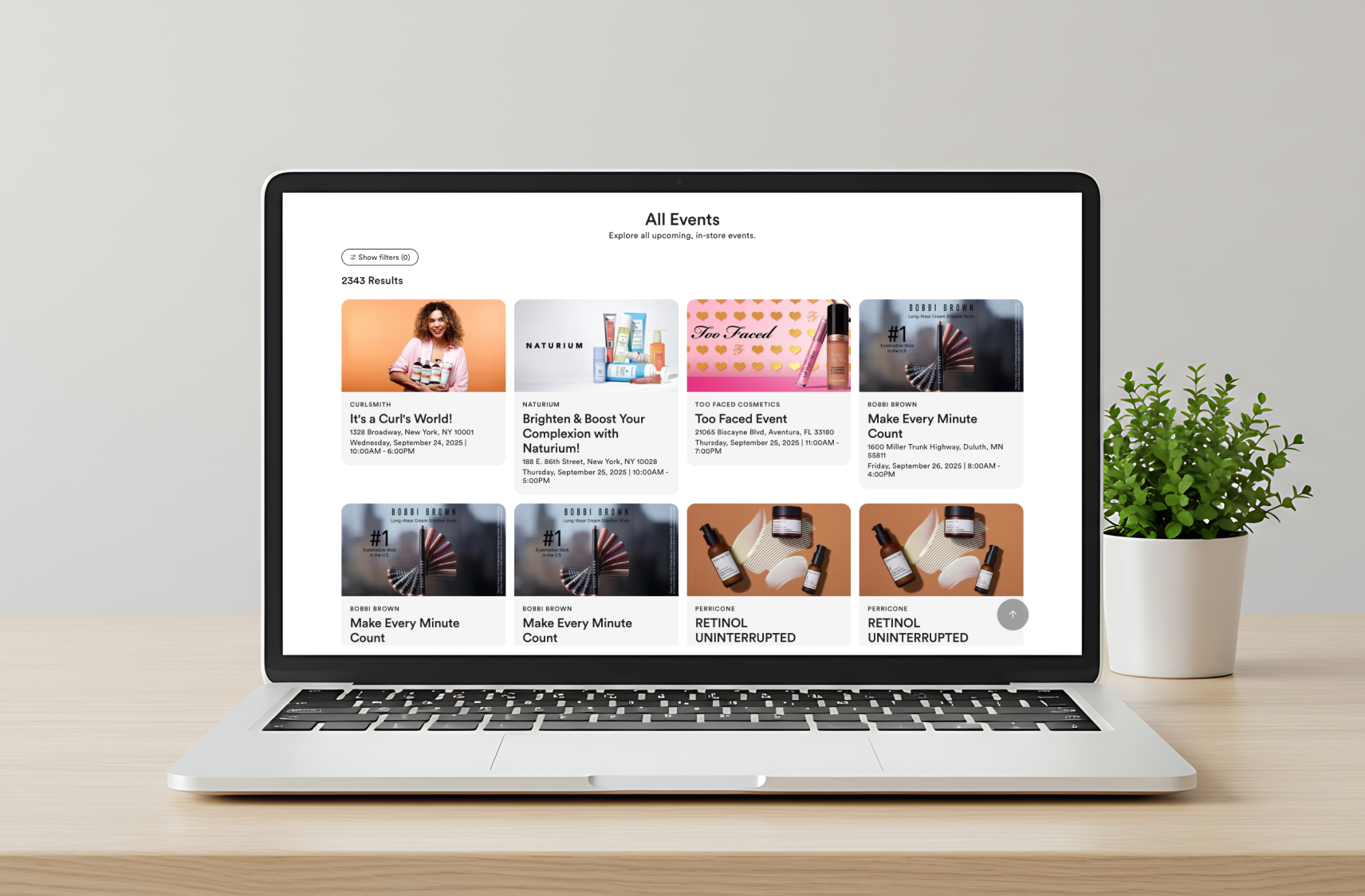
Shaping the future of Ulta Events through UXRIBM Consulting

Building a custom tool for manufacturing operationsIBM Consulting

Modernizing a scheduling tool for pilotsProject type

Streamlining the candidate hiring experienceIBM Internship Project