Streamlining the hiring experience for American Airlines job candidates.
Project Overview
Deliverables
- UI Design Mockup - interactive Figma mock-up ~ 19 screens
- Research Report - process and findings of user interviews, concept testing, usability testing, and observations.
- Final presentation deck - case study deck including research methodology and design process.
My Role
UX Design Intern where I was on a solo, conceptual, end-to-end project that was built off a pre-existing design lab.
Tools
Figma, Mural
Duration
10 weeks (June - Aug 2022)
Design Methods
- UXR
- UI Design
- Evaluative research and testing
The Context
American Airlines (AA) works with IBM to manage and streamline its hiring efforts.
AA hires by hosting mass hiring events where candidates interview and, if extended an offer, complete their onboarding on the same day. These events may take up to 6 hours for a candidate.
The Problem
American Airlines faces a high attrition rate in its workforce.
Inefficiencies in the pre-employment process affect how quickly and efficiently the company can hire.
The Objective
Research, strategize, and design an end-to-end mobile app experience that provides candidates with the necessary information needed to be successful during an event day and a streamlined way to submit updated pre-employment documents.
Stage 1 of 3: Empathize
I lacked the understanding of a candidate’s day and their wants, needs, and expectations of a hiring event.
The main questions I wanted to answer at this point were:
- What does an event day look like for a candidate?
- What are the current frustrations and pain points?
- What do candidates trulywant and truly need?
To answer my research questions, I dove into a 3-week primary research phase.
Activities involved:
- Design Lab Synthesis
- Interviews
- Comparative Analysis Research
I am under an NDA for this project so I can't disclose the details of the design activities. Feel free to contact me to chat more!
Stage 2 of 3: Conceptualize
With so many new insights, it was time to begin prioritizing them to create a strategy.
- What are the key pain points, wants, and needs?
- Narrow down to feasible problem scopes
- Present first playback for project feedback
I utilized design methods to make sense of the moving parts and ambiguity.
- Narrowed problem statements
- User Journey Map
- Persona
- User Flows
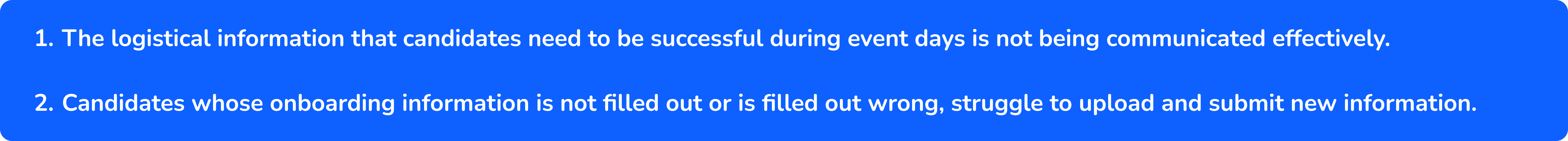
Narrowed Problem Statements

Due to my NDA I can't show the results of the other design methods conducted. Contact me for more information!
Stage 3 of 3: Design
Dove into a 4-week design, test, and iterate phase.
- Lo-Fi Concept Validation
- Visual Design Critique
- Usability Testing




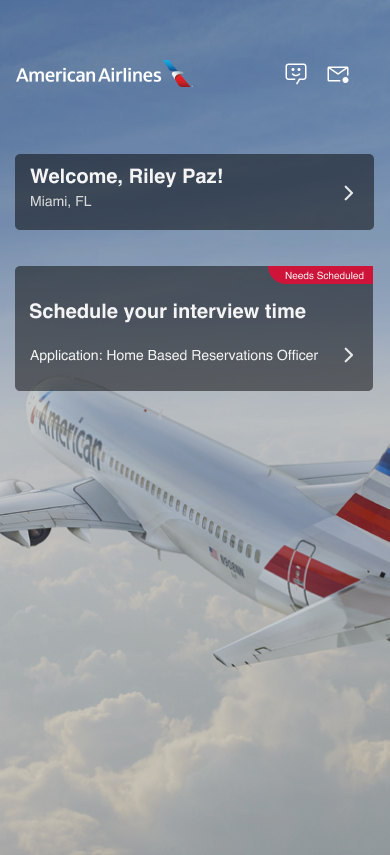
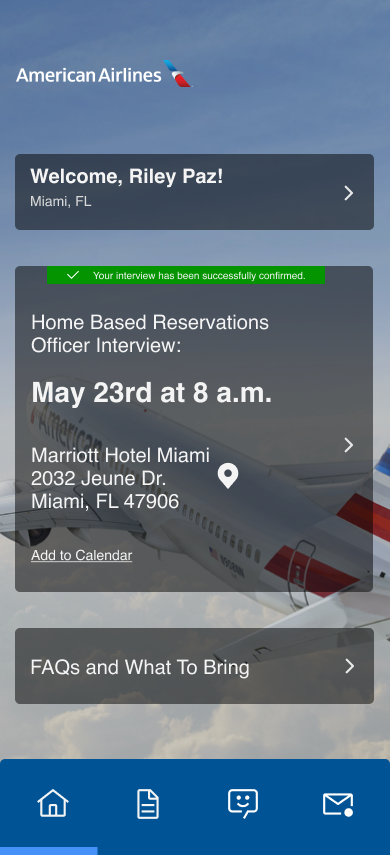
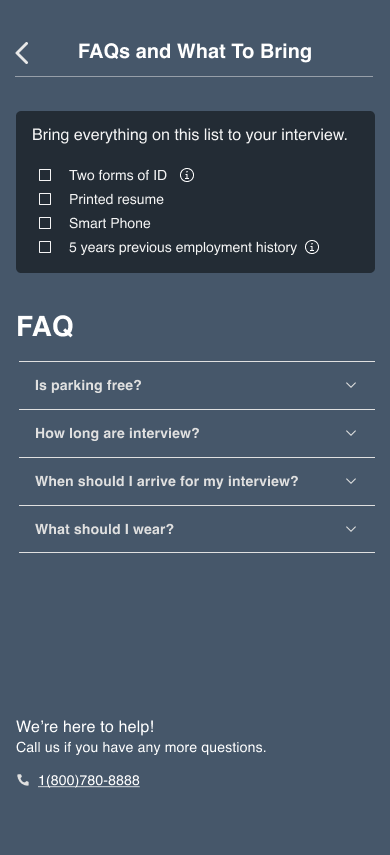
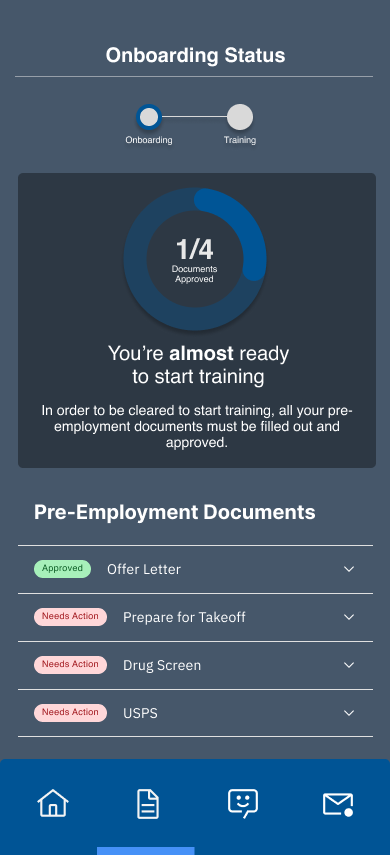
4 out of the 19 screens I designed and delivered.
Take a look at my other projects 𓀙

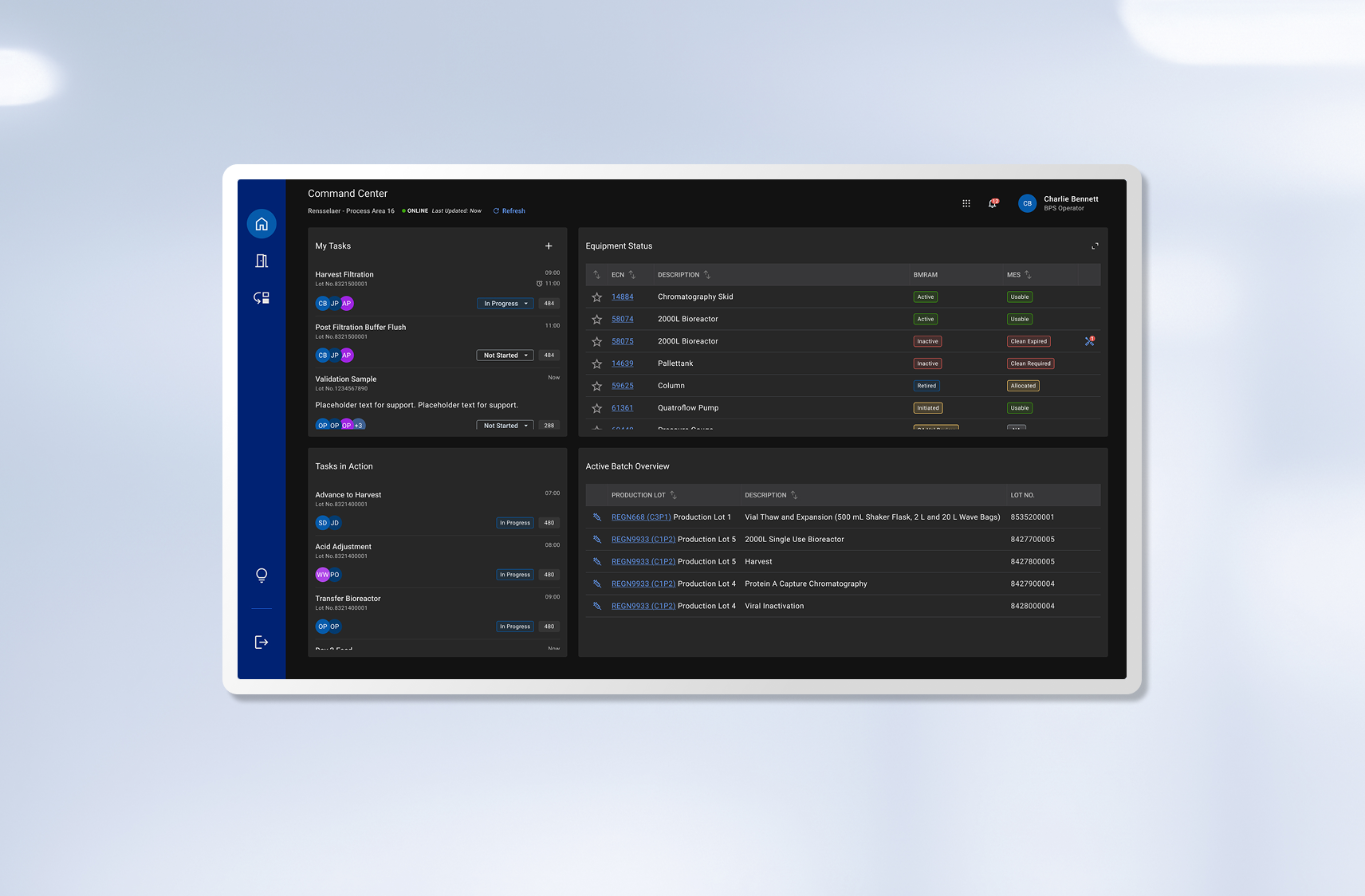
Designing a tool to enhance production operationsIBM Consulting

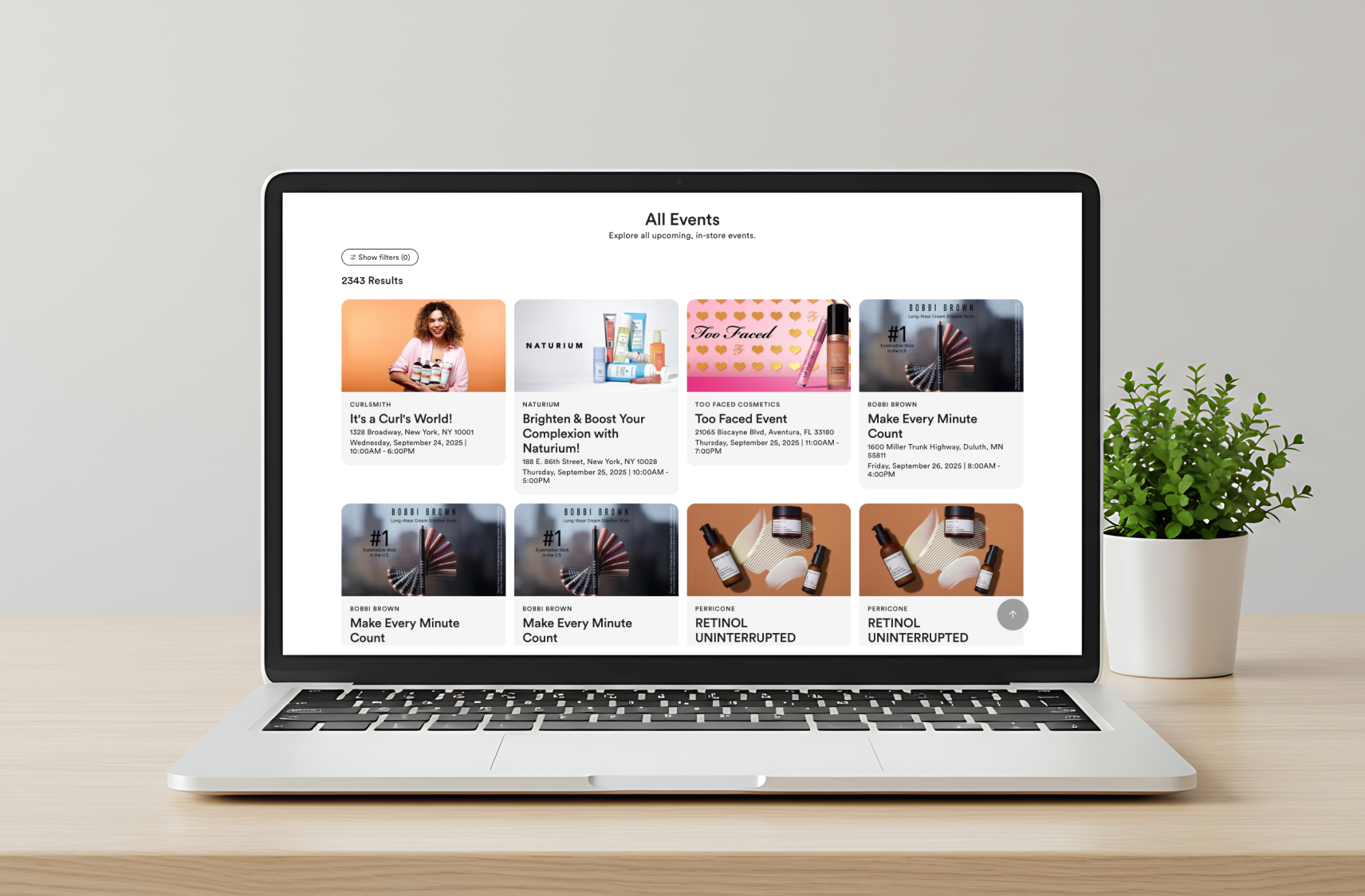
Shaping the future of Ulta Events through UXRIBM Consulting

Building a custom tool for manufacturing operationsIBM Consulting

Modernizing a scheduling tool for pilotsProject type